Installation Process
Tailwind frame configuration
Step: 1 Install Tailwind CSS dependenciesAfter initialize a Next.js project install the required dependencies for Tailwind CSS. Run the following command in your project directory:
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
Generate a Tailwind CSS configuration file by running the following command:
npx tailwindcss --init
This will create a tailwind.config.js file in your project's root directory.
Step: 3 Configure PostCSSCreate a "postcss.config.js" file in your project's root directory and add the following configuration:
export default {
plugins: {
"postcss-import": {},
tailwindcss: {},
autoprefixer: {},
},
};
Nextjs configuration
Step: 1 Open your terminal or command prompt and run the following command to create a new Next.js app:
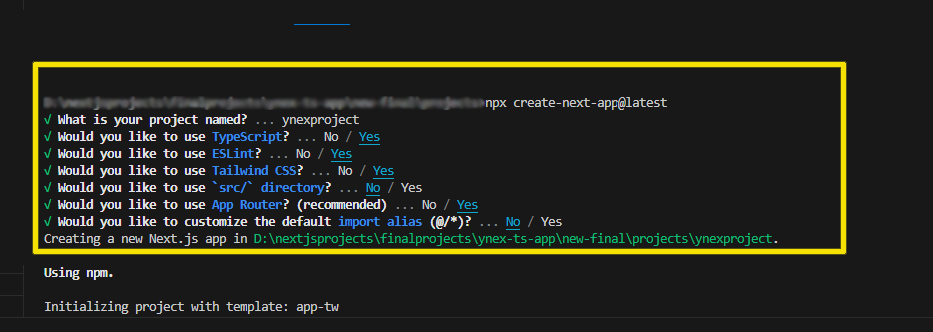
npx create-next-app@latest
 Step: 2 After installation, change the directory to your project folder using the command:
Step: 2 After installation, change the directory to your project folder using the command:
cd Projectname
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
}
- dev: runs next dev to start Next.js in development mode.
- build: runs next build to build the application for production usage.
- start: runs next start to start a Next.js production server.
- lint: runs next lint to set up Next.js' built-in ESLint configuration.
npm run dev
Ynex Next.js Setup
Note: you have already download and install node.js and Next.js then ignore prerequisites.
Prerequisites
Node.js
Download latest version of node.js from nodejs.org.
Install Node.js using downloaded file. To check your node version, run node -v in a terminal/console window (cmd)
Next.js
To install the Next.js using npm, open a terminal/console window and run the following command.
npm install
(or)
yarn install
Final installation of Ynex Next.js
Setup an Ynex Template by Download the Ynex-ts rar/zip file. then Extract it and then go in to Folder here you will see a YnexJS Folder
You can import all dependency by installing npm command
npm install
(or)
yarn install
Now you are in stage to successfully run sash using below command:
npm run dev
(or)
yarn run dev
Once you serve your application by default it will take their default port using http://localhost:3000/
Note:
If your are using "npm install", You should need to delete the "yarn-lock file" from project root.
If your are using "yarn install", You should need to delete the "package-lock.json file" from project root.
To install the peer Depencies
In general, the npm i command is used to install all dependencies or devDependencies from a package. However, sometimes you may encounter errors while installing certain dependencies. In such cases, the --force argument can be used to force npm to install those dependencies.
The --force argument overrides any previously installed dependencies and fetches remote resources even if a local copy exists on disk. It follows a "last-dependency-downloaded-wins" approach, which means that it will overwrite any previously downloaded dependencies.
Using the --force argument can be helpful when you need to install a specific dependency that is causing issues during installation. However, it should be used with caution, as it can potentially cause conflicts with other dependencies or lead to unexpected behavior. It's always a good idea to thoroughly test your application after using the --force argument to ensure that everything is working as expected.
npm install --force
When installing packages using npm, if there are peer dependency issues, npm will always skip the installation of peer dependencies, even if there are no issues. Peer dependencies are a specific type of dependency that a package requires to function properly, but which are not managed by that package's dependency manager.
Skipping the installation of peer dependencies can sometimes lead to issues with the functionality or compatibility of the package. To ensure that your package functions correctly, it's important to manually install any missing peer dependencies using the npm install command. When installing peer dependencies, you should also be aware of the potential for conflicts with other packages or dependencies. It's a good idea to carefully review the peer dependencies required by each package and ensure that they are compatible with other packages in your project. By taking these steps, you can avoid potential issues and ensure that your packages are installed and functioning correctly.
npm install--legacy-peer-deps
We have to use only one file example: (for yarn yarn-lock) & (for npm package-lock.json) file
For Build your Template
Build your application for host on server using below command:
yarn run build
(or)
npm run build