Firebase Authentication Guide
Firebase SetUp
step-1: run command in the terminal to install latest firebase package. below code is for your reference
npm install firebase --save
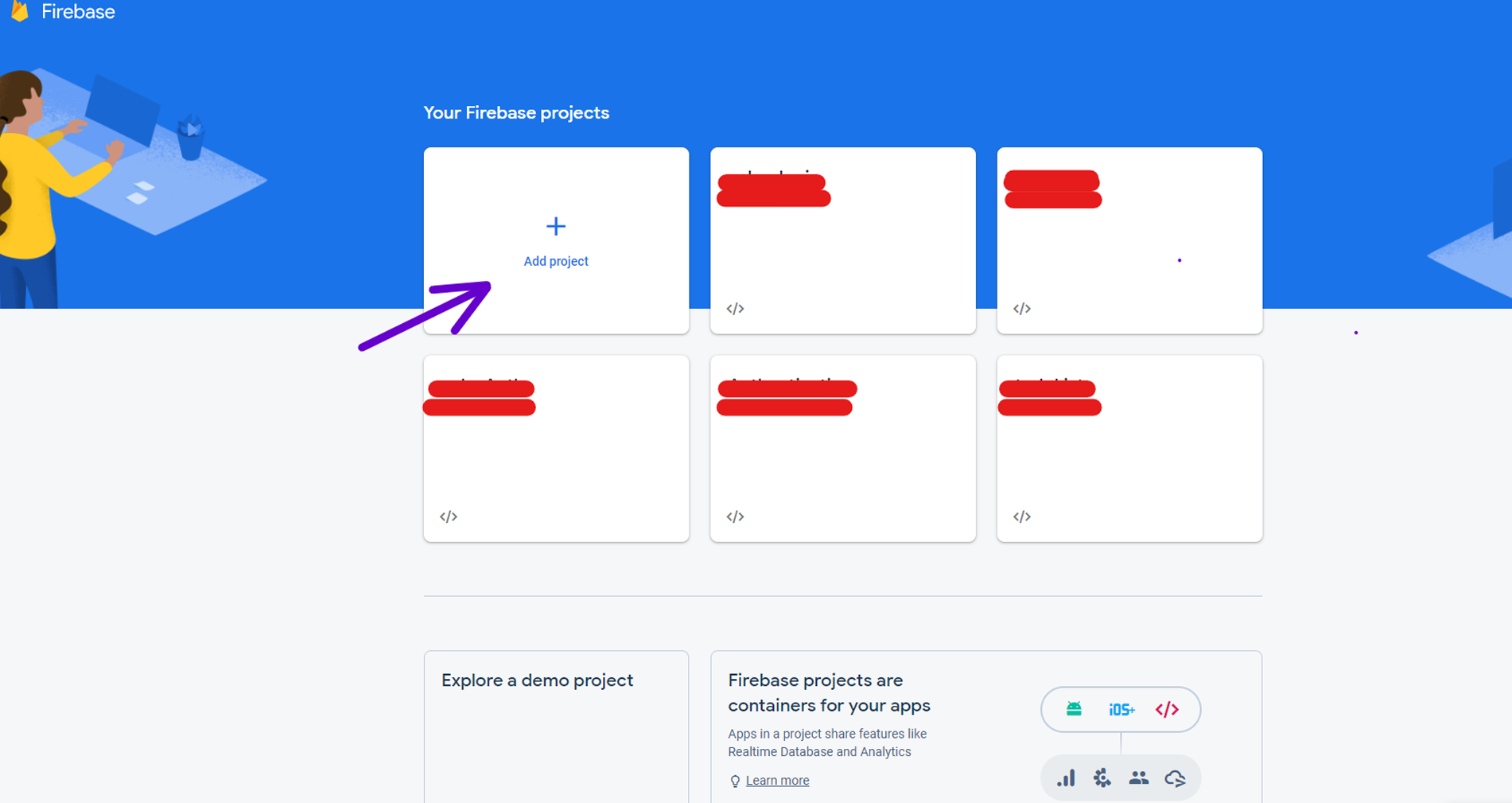
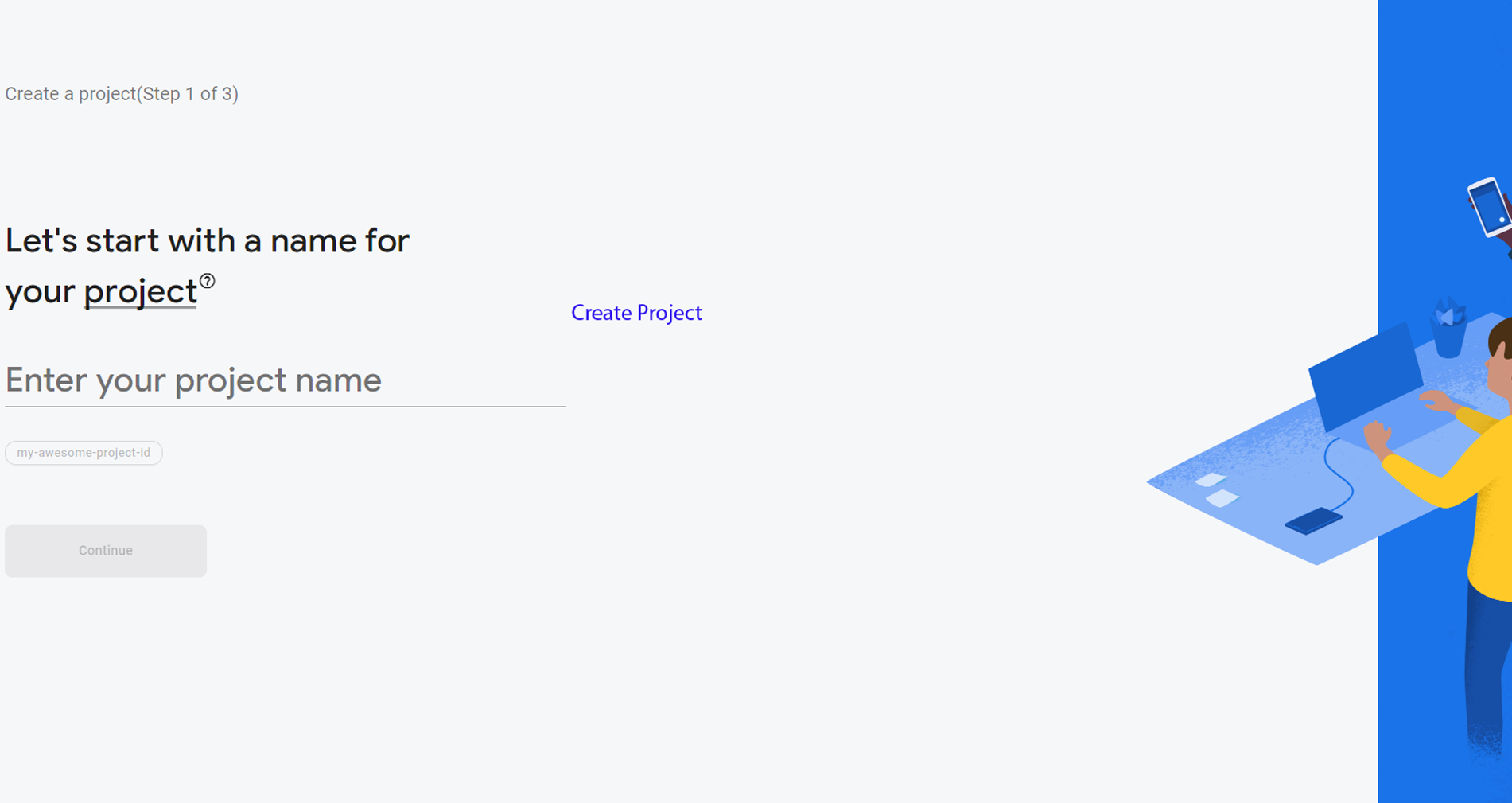
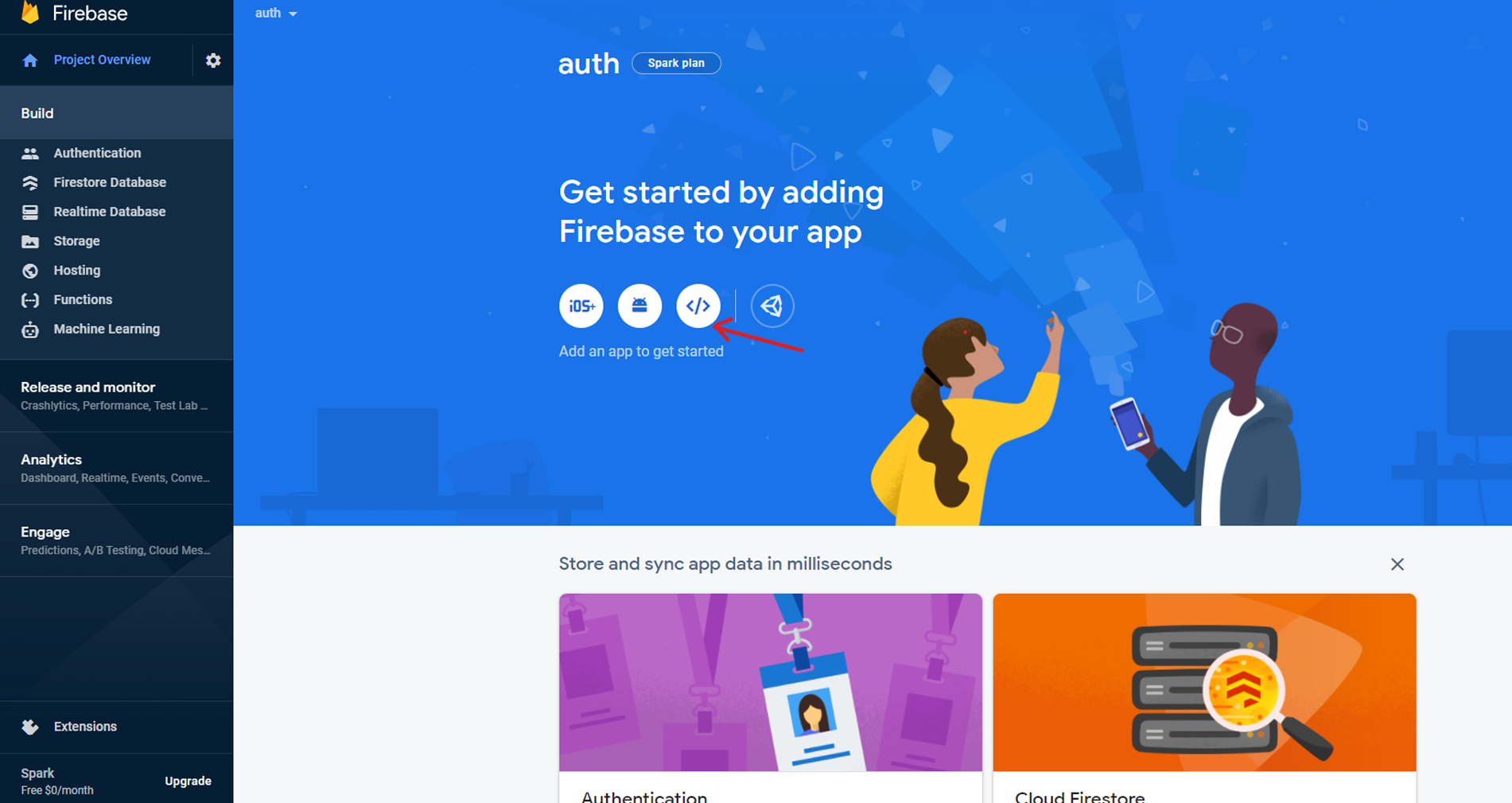
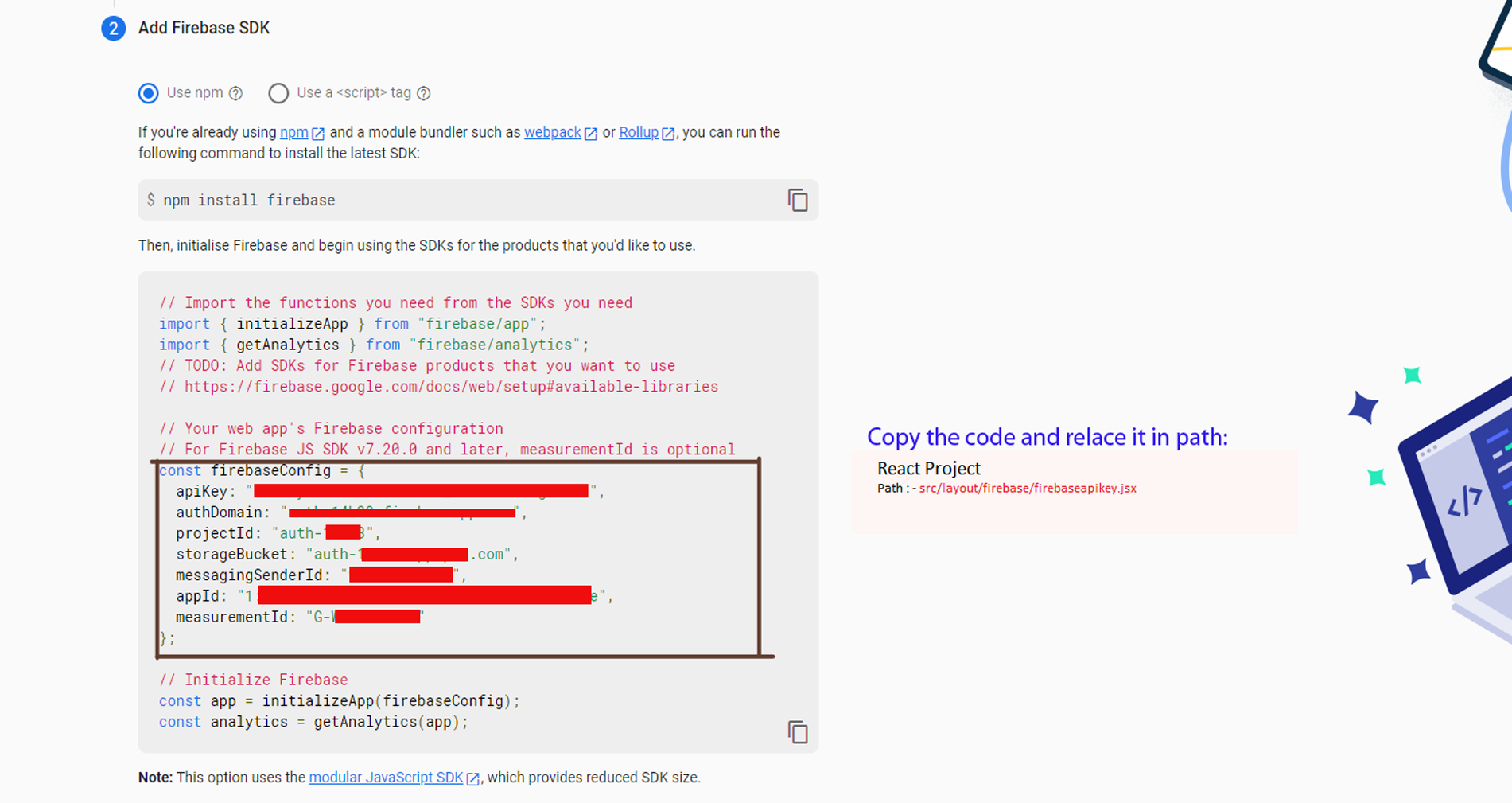
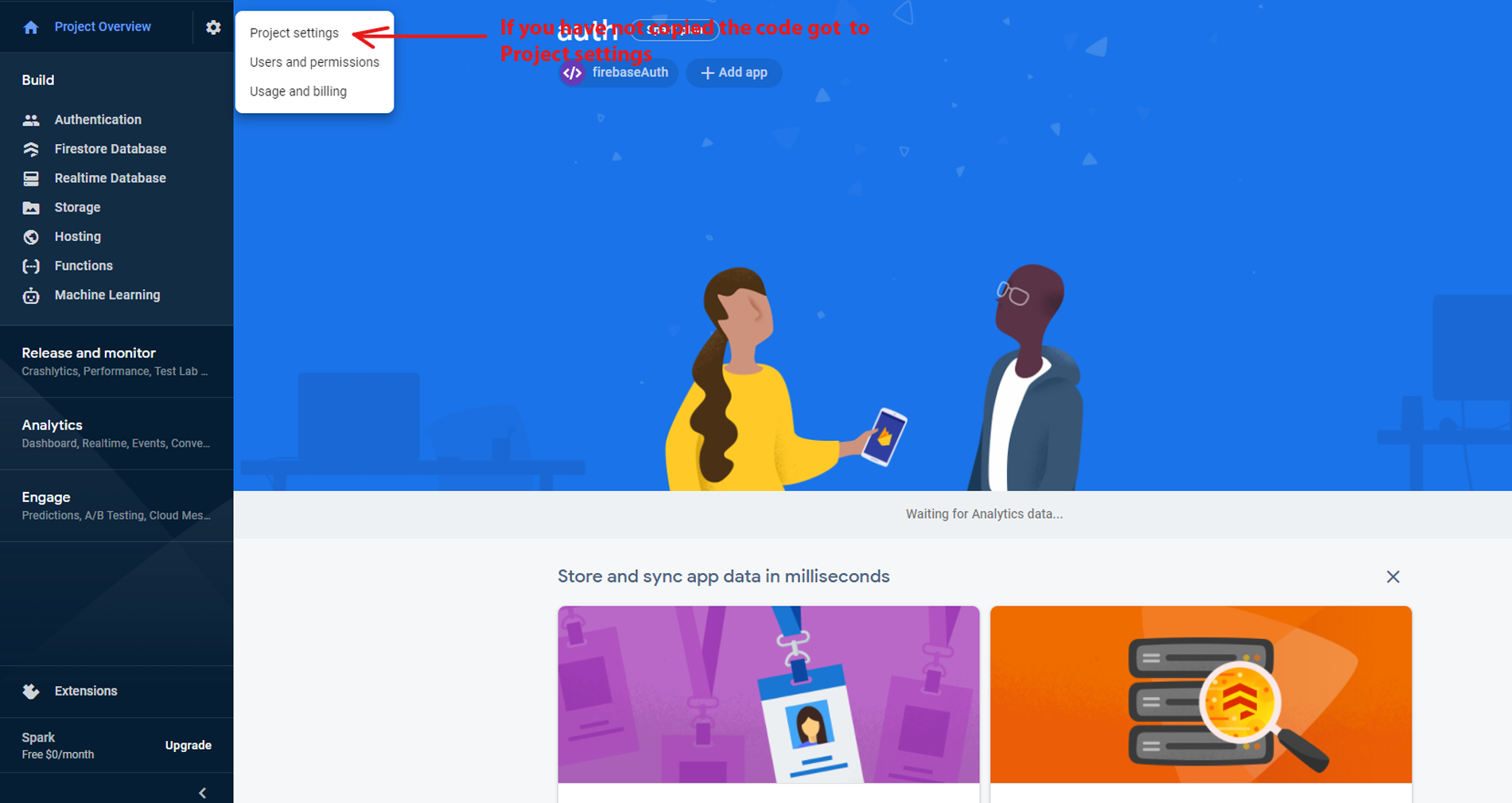
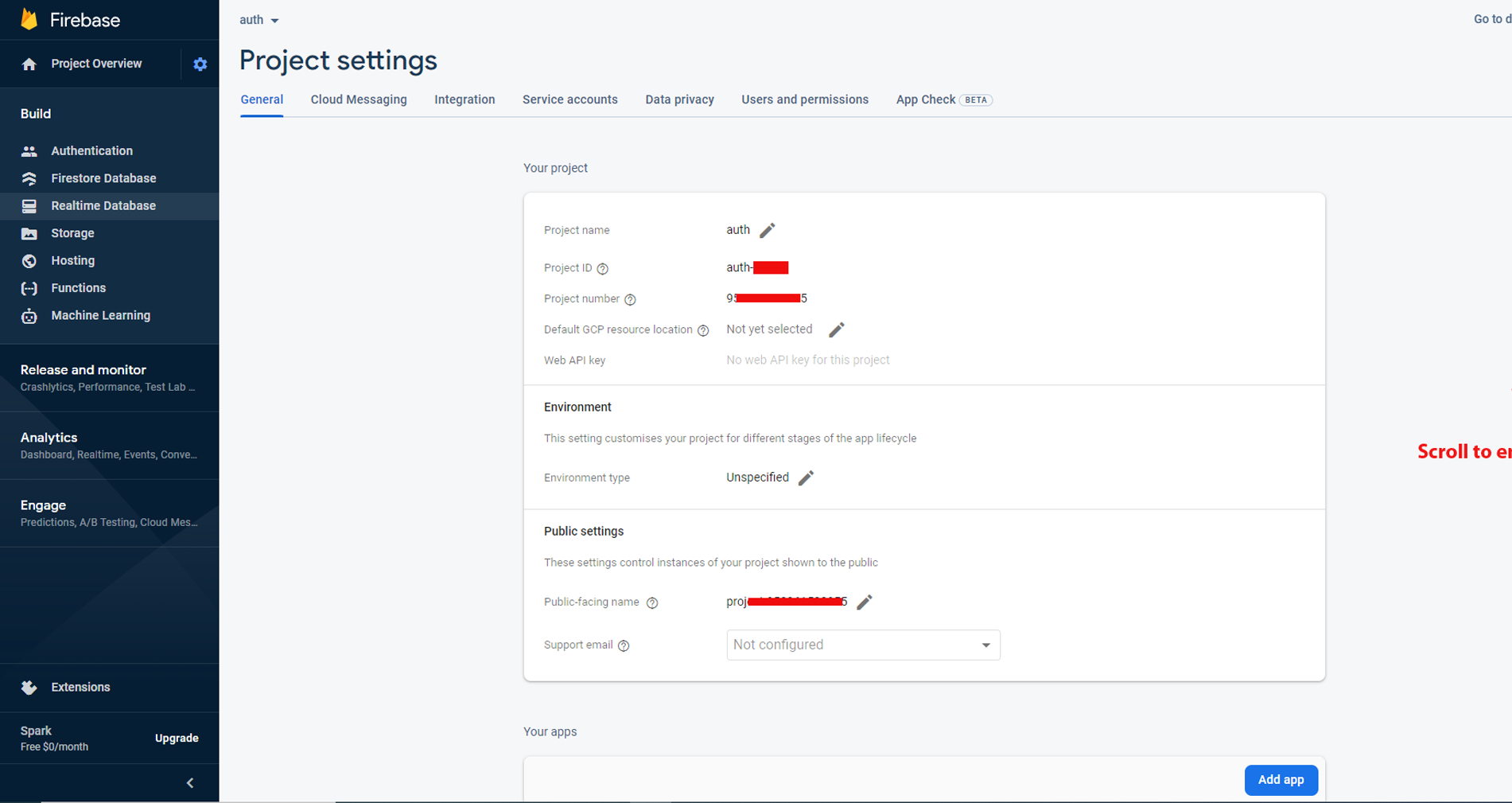
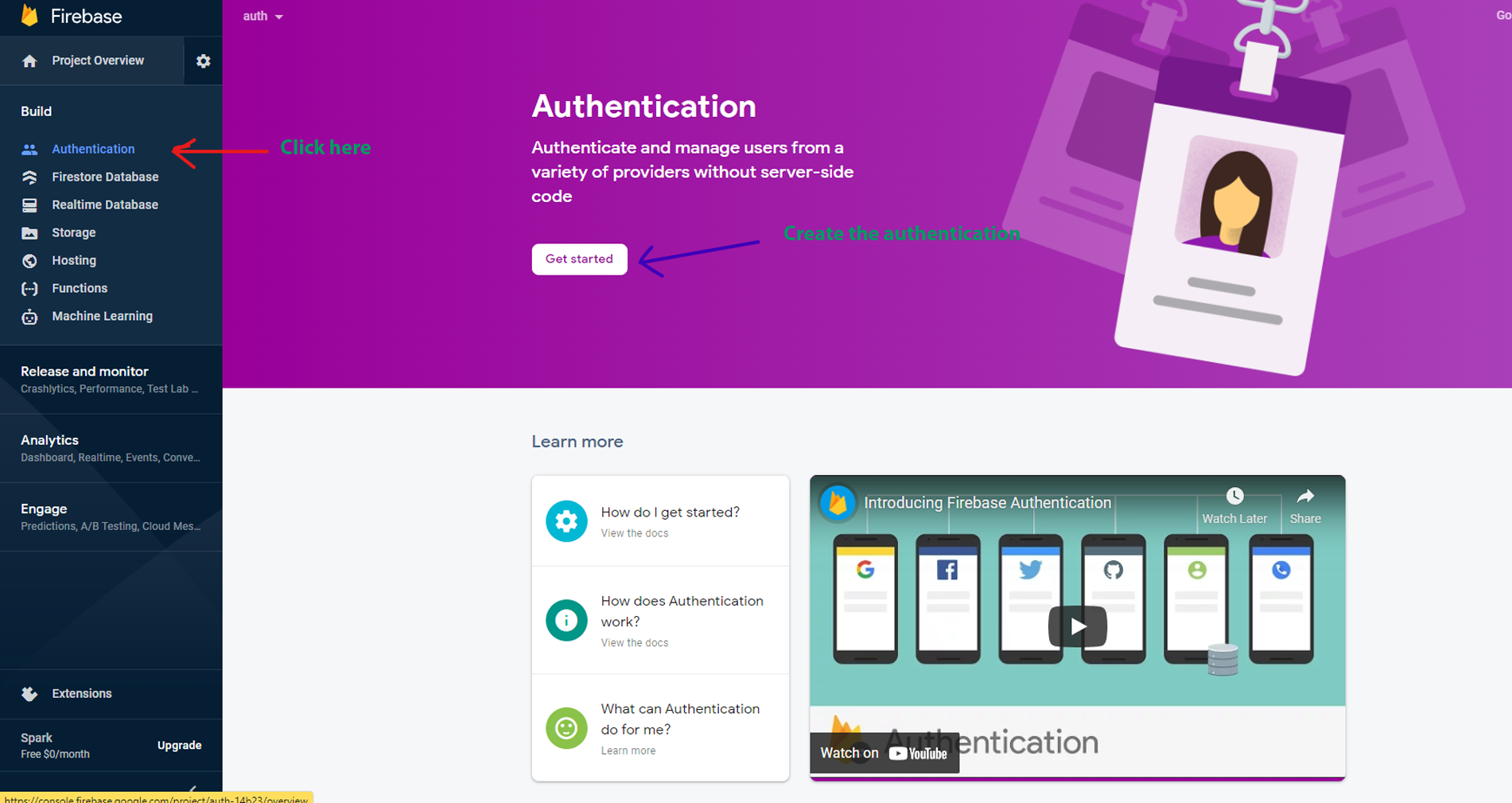
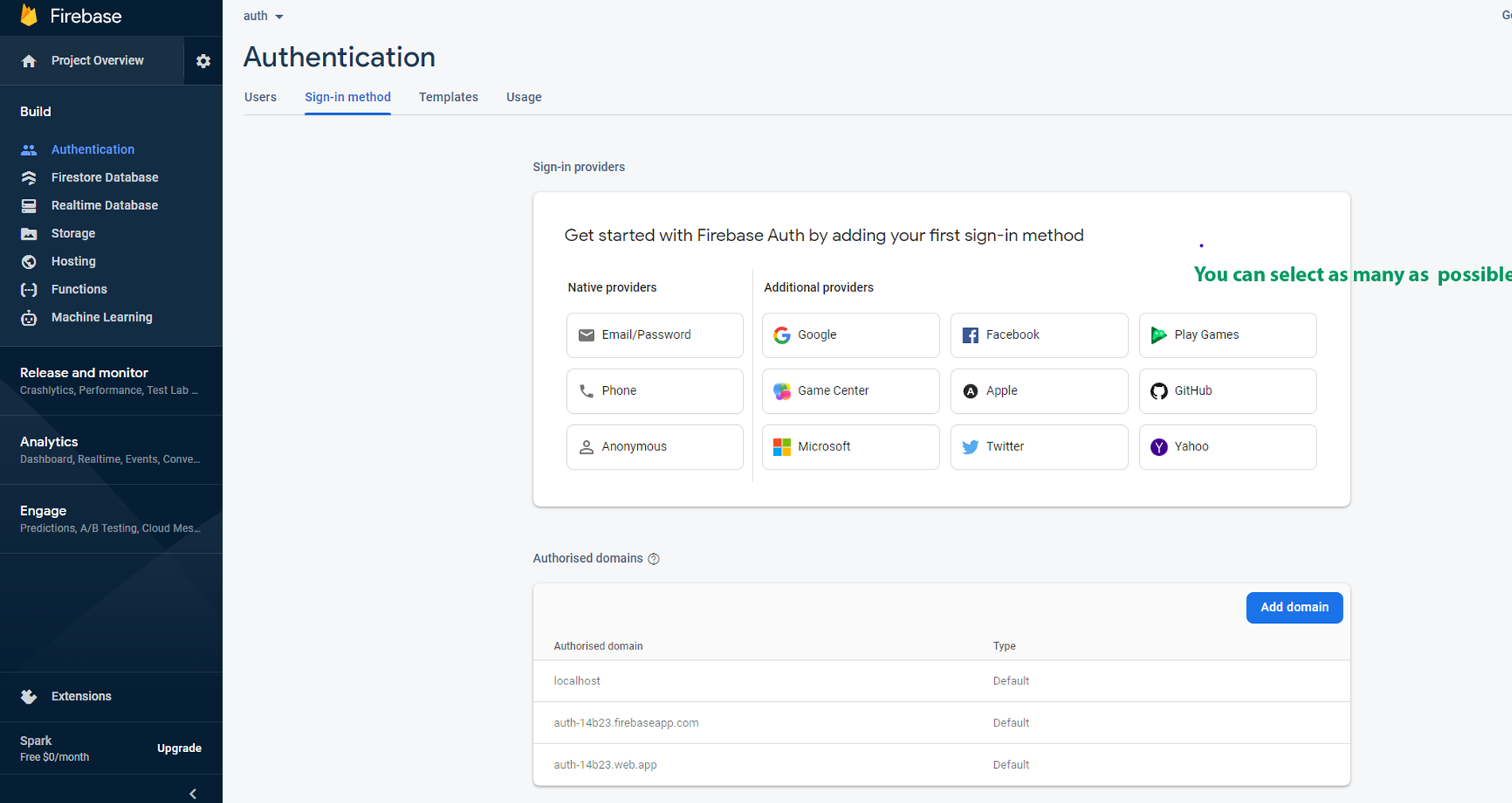
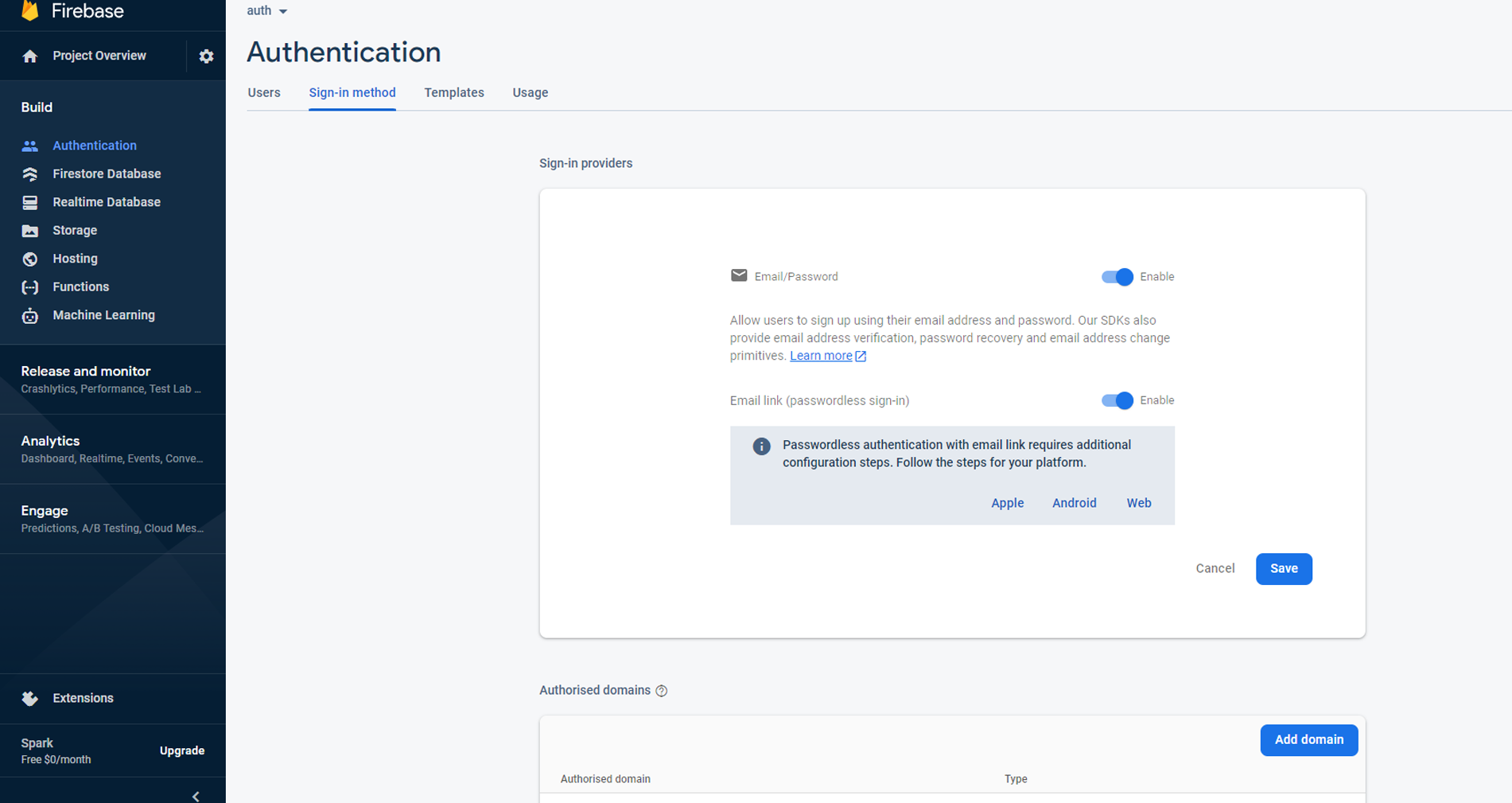
step-2: Add firebase API configuration details(create database on firebase) to the
firebase Auth Component refer the path
(/shared/firebase/firebaseapi.tsx)
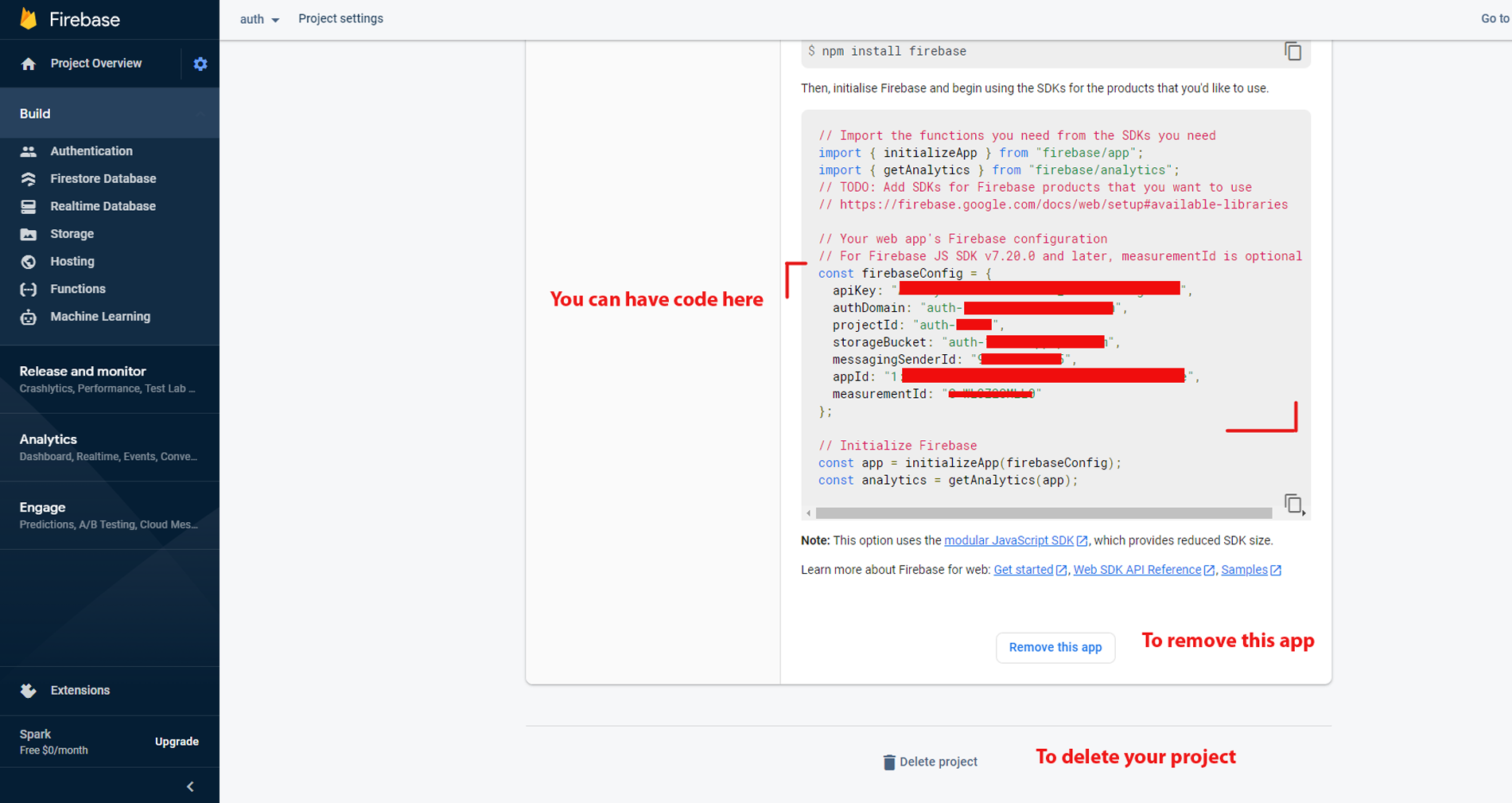
const firebaseConfig = {
apiKey: "***",
authDomain: "***",
projectId: "***",
storageBucket: "***",
messagingSenderId: "***",
appId: "***",
measurementId: "***",
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
const db = firebaseApp.firestore();
const auth = firebase.auth();
export { db, auth };
Firebase Revocation process
To remove firebase from the project make sure that you have to remove the firebase tab from the
(pages\index.tsx).
change the key variable to 'next.js' Example : const [key, setKey] = useState('next.js') in
the the (pages\index.tsx).