Firebase Authentication Guide
Firebase SetUp
step-1: run command in the terminal to install latest firebase package. below code is for your reference
npm install firebase --save
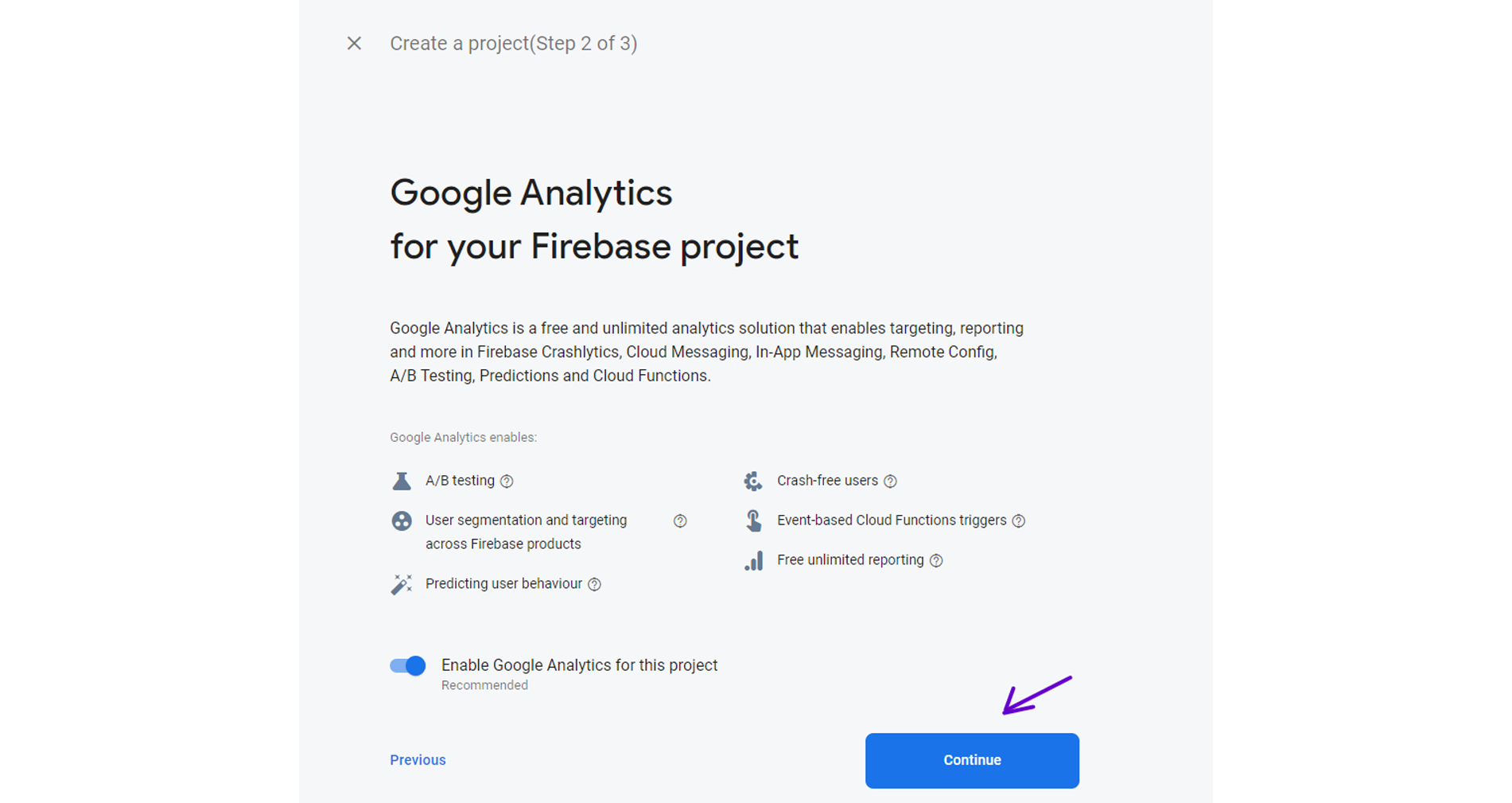
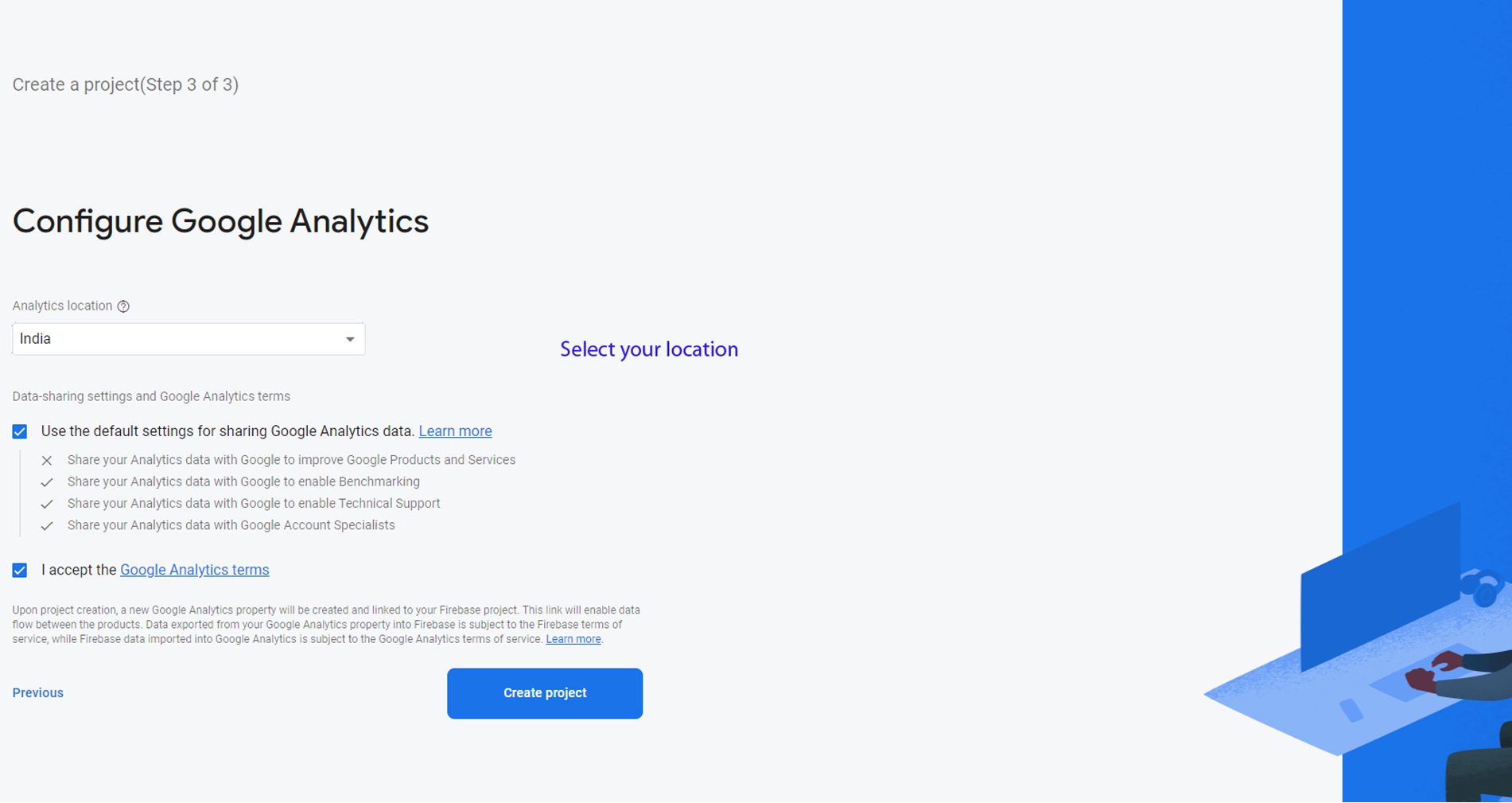
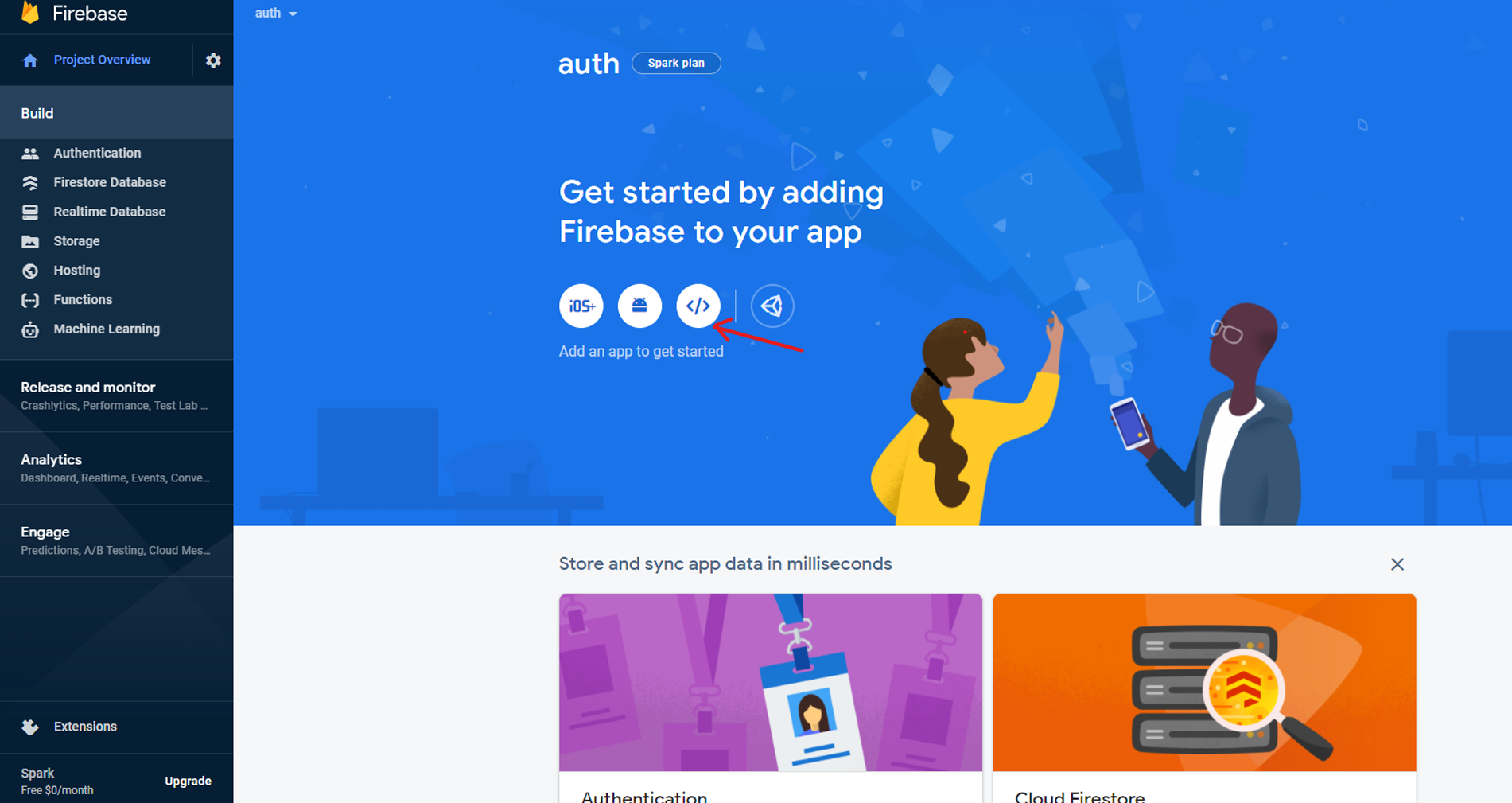
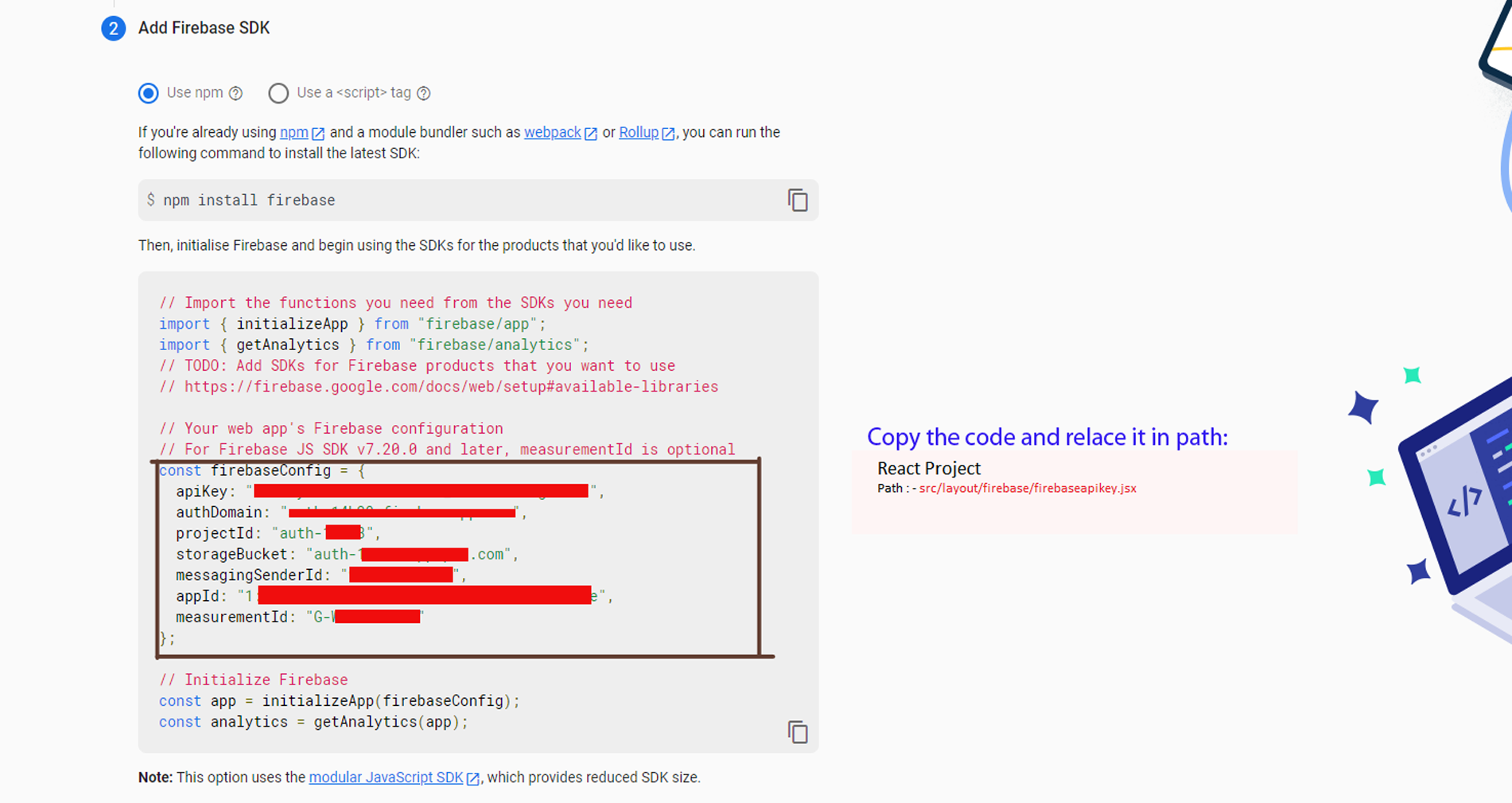
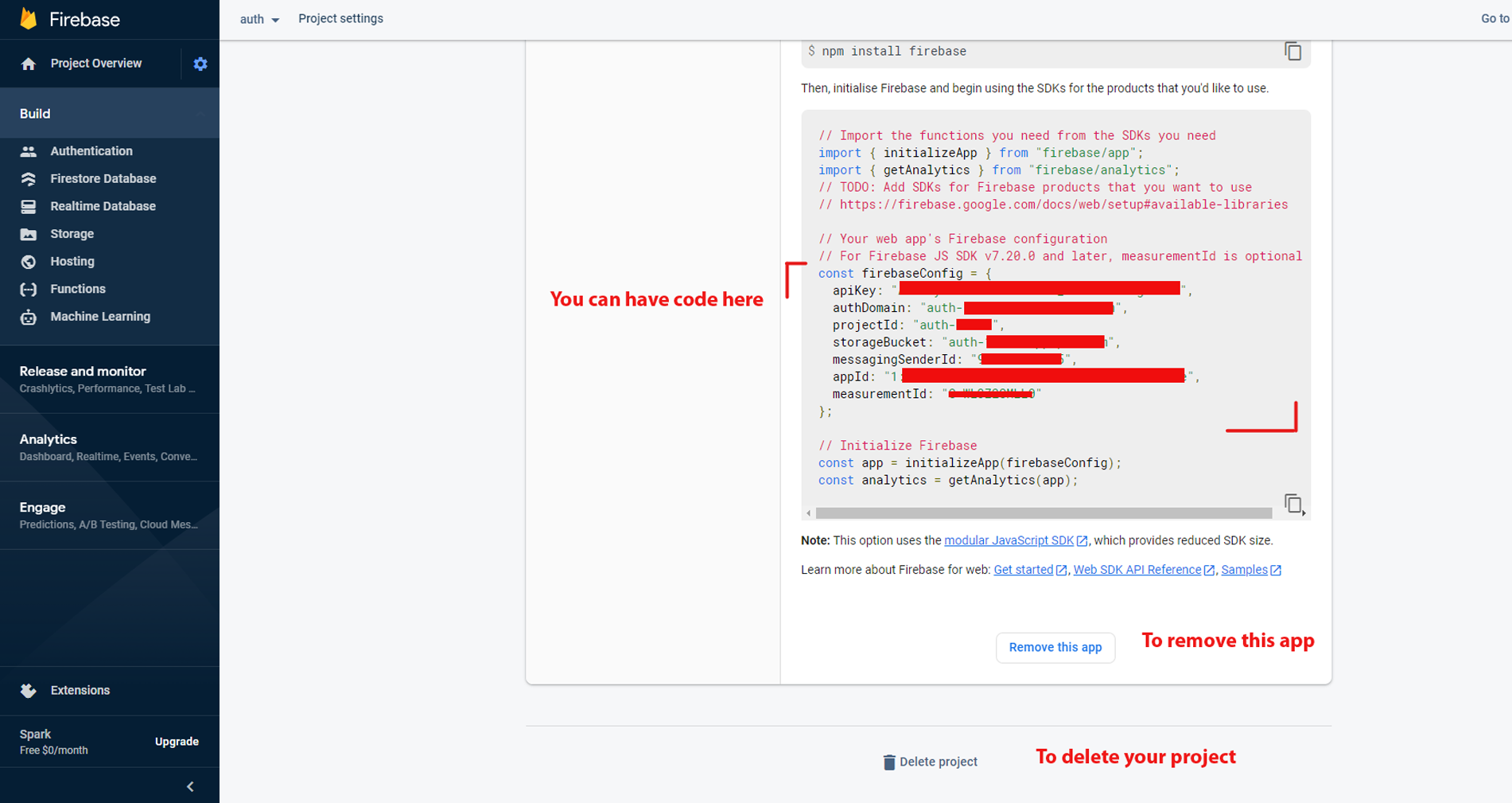
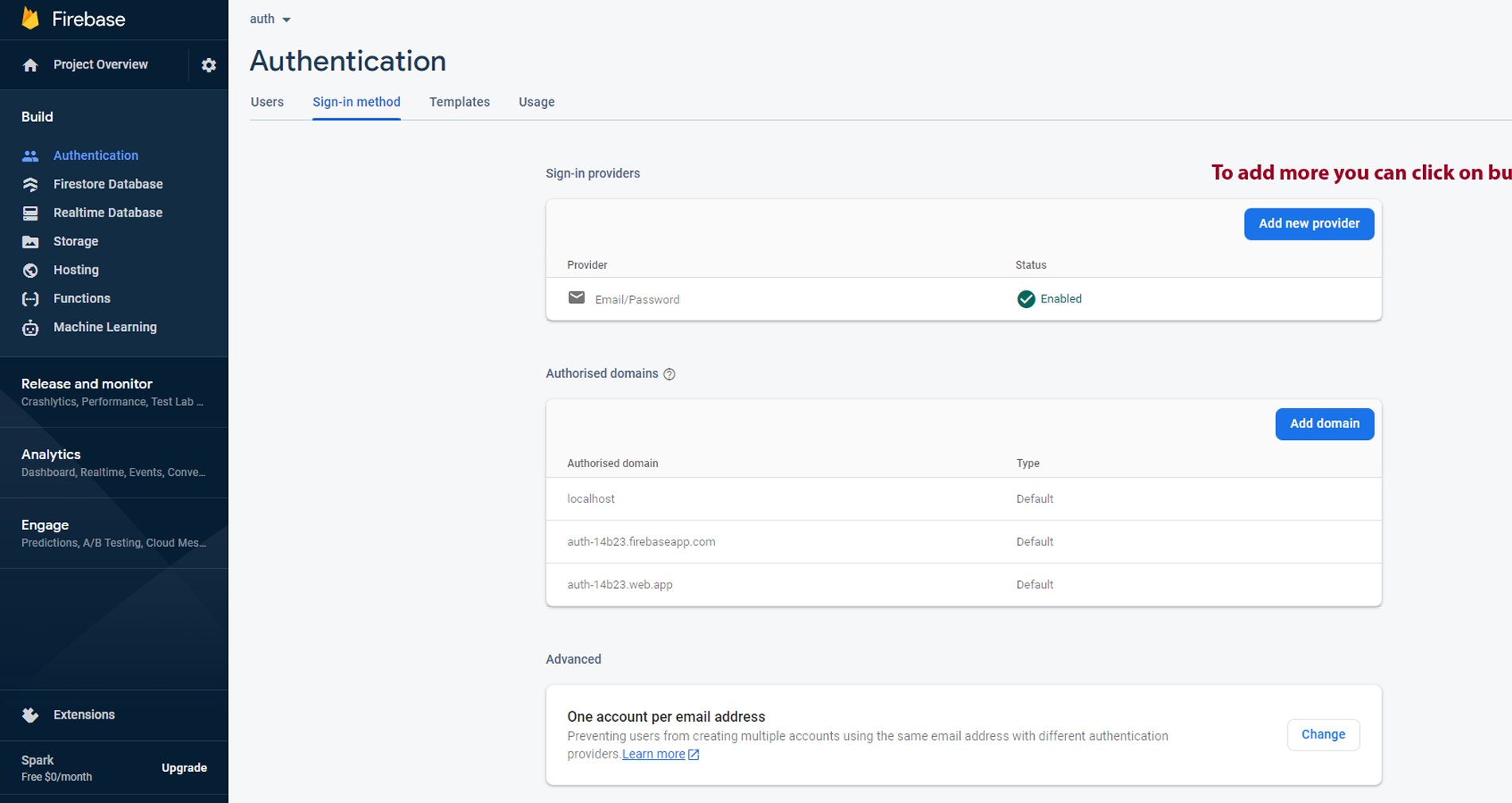
step-2: Let's add your firebase api keys in it(check the process of firebase configuration below) with refer to our project we have added in to the following componentshared\firebase\firebaseapi.tsx
const firebaseConfig = {
apiKey: <your apiKey>,
authDomain: <your authDomain>,
projectId: <your projectId>,
storageBucket: <your storageBucket>,
messagingSenderId: <your messagingSenderId>,
appId: <your appId>,
measurementId: <your measurementId>,
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
const db = firebaseApp.firestore();
const auth = firebase.auth();
export { db, auth }
Firebase SetUp Remove
step-1: To remove firebase from the project make sure that you have to remove the firebase tabe from the (pages\index.tsx). change the key variable to 'next.js' Example : const [key, setKey] = useState('next.js') in the root:(pages\index.tsx).
step-2:Remove your whole firebase folder from the template the path as follow root:shared\firebase
step-3: Remove the firbase package from package.json/package.json and re-install the node Modules