Xintra – NextJS Typescript App-Router TailwindCss Admin & Dashboard Template
Xintra – NextJS Typescript App-Router TailwindCss Admin & Dashboard Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using NextJS, CSS3, TailwindCss framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Dashboard
Welcome to Xintra - NextJs TypeScript App-Router TailwindCss Admin & Dashboard Template- Created Date : 03/Mar/2025
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Xintra is a NextJS Typescript App-Router TailwindCss Admin Template using modern and minimal design. It is fully flexible user-friendly and responsive. Xintra Modern template is powered with NextJS Pages, SASS, & TailwindCss which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 180+ NextJS Pages . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template using TailwindCss framework. After Purchased this template you will get All tsx files,CSS, Scss and TSX Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Xintra NextJS Typescript App-Router TailwindCss Admin Template, you will be able to get free download of all future updates.
- Firefox
- Safari
- Opera
- Chrome
- Edge
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular, Classic & Modern Styles
- Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
| No Jquery | Dark Layout | RTL Ready |
| Icons | Authentication Pages | Error Pages |
| 180+ NextJS Pages | Easy to Customize | TailwindCss Responsive Framework |
| Form Elements | Maps | Ratings |
| Form Advanced | Form wizards | Profile Settings |
| Grid JS Tables | Data Tables | Gallery |
| Apex Charts | Chartjs Charts | Echarts |
| Full Calendar | Sweet Alerts | Swiper JS |
| Blog Pages | Mail App | Chat |
| File Manager | Invoice | Landing Page |
| Pricing | Profile | Placeholders |
| Ecommerce Pages | Job Pages | Task Pages |
| NFT Pages | CRM Pages | Crypto Pages |
| Form Validation | Sortable Js | Tour |
| 24 * 7 Professional Company Support | Media Player | Under Construction Page |
| Color Theme Support (Primary and Background) | Neat, clean and simple design | W3C Validated |
Getting Started
Setting Up The Local Environment & Workspace
This comprehensive guide provides step-by-step instructions on how to set up your development environment Nextjs tool. It covers everything from the necessary prerequisites to installing the tool, creating an initial workspace, and setting up a starter app. You'll also learn how to run the app locally to test and verify your setup. By following this guide, you can ensure that your development environment is properly configured for Nextjs, and you can get started with your project confidently and efficiently. Whether you're a beginner or an experienced developer, this guide is an essential resource for anyone looking to work with Nextjs.
To get started with a Nextjs application, there are three prerequisites that you need to have in place.
Prerequisites
To use the NextJs Typescript Framework, you should be familiar with the following:- NextJs
- Tailwindcss
- Typescript
Creating a Component
The easiest way to create a component is with the React CLI. You can also create a component manually.
Creating a component using the React CLI
To create a component using the React CLI:
- From a terminal window, navigate to the directory containing your application
- Run the
generate-react-cli component <component-name>command, where<component-name>is the name of your new component.
generate-react-cli component <component-name>- A folder named after the component
- A component file,
<component-name>.component - A template file,
<component-name>.component.tsx - A CSS file,
<component-name>.component.css - A testing specification file,
<component-name>.component.spec.ts
<component-name> is the name of your component.
Tailwind frame configuration
Step: 1 Install Tailwind CSS dependenciesAfter initialize a Next.js project install the required dependencies for Tailwind CSS. Run the following command in your project directory:
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
Generate a Tailwind CSS configuration file by running the following command:
npx tailwindcss --init
This will create a tailwind.config.js file in your project's root directory.
Step: 3 Configure PostCSSCreate a "postcss.config.js" file in your project's root directory and add the following configuration:
export default {
plugins: {
"postcss-import": {},
tailwindcss: {},
autoprefixer: {},
},
};
Nextjs configuration
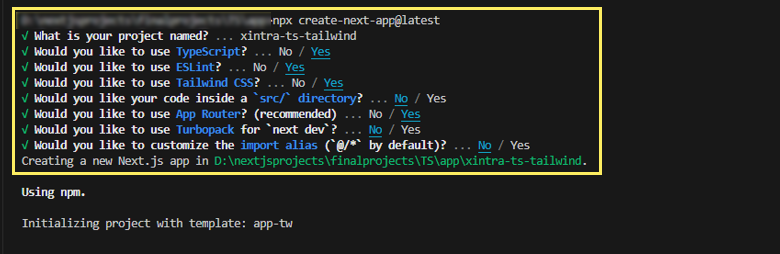
Step: 1 Open your terminal or command prompt and run the following command to create a new Next.js app:
npx create-next-app@latest
 Step: 2 After
installation, change the directory to your project folder using the
command:
Step: 2 After
installation, change the directory to your project folder using the
command:
cd Projectname
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
}
- dev: runs next dev to start Next.js in development mode.
- build: runs next build to build the application for production usage.
- start: runs next start to start a Next.js production server.
- lint: runs next lint to set up Next.js' built-in ESLint configuration.
npm run dev
Xintra Next.js Setup
Note: you have already download and install node.js and Next.js then ignore prerequisites.
Prerequisites
Node.js
Download latest version of node.js from nodejs.org.
Install Node.js using downloaded file. To check your node version, run node -v in a terminal/console window (cmd)
Next.js
To install the Next.js using npm, open a terminal/console window and run the following command.
npm install
(or)
yarn install
Final installation of Xintra Next.js
Setup an Xintra Template by Download the Xintra-ts rar/zip file. then Extract it and then go in to Folder here you will see a XintraJS Folder
You can import all dependency by installing npm command
npm install
(or)
yarn install
Now you are in stage to successfully run sash using below command:
npm run dev
(or)
yarn run dev
Once you serve your application by default it will take their default port using http://localhost:3000/
Note:
If your are using "npm install", You should need to delete the "yarn-lock file" from project root.
If your are using "yarn install", You should need to delete the "package-lock.json file" from project root.
To install the peer Depencies
In general, the npm i command is used to install all dependencies or devDependencies from a package. However, sometimes you may encounter errors while installing certain dependencies. In such cases, the --force argument can be used to force npm to install those dependencies.
The --force argument overrides any previously installed dependencies and fetches remote resources even if a local copy exists on disk. It follows a "last-dependency-downloaded-wins" approach, which means that it will overwrite any previously downloaded dependencies.
Using the --force argument can be helpful when you need to install a specific dependency that is causing issues during installation. However, it should be used with caution, as it can potentially cause conflicts with other dependencies or lead to unexpected behavior. It's always a good idea to thoroughly test your application after using the --force argument to ensure that everything is working as expected.
npm install --force
When installing packages using npm, if there are peer dependency issues, npm will always skip the installation of peer dependencies, even if there are no issues. Peer dependencies are a specific type of dependency that a package requires to function properly, but which are not managed by that package's dependency manager.
Skipping the installation of peer dependencies can sometimes lead to issues with the functionality or compatibility of the package. To ensure that your package functions correctly, it's important to manually install any missing peer dependencies using the npm install command. When installing peer dependencies, you should also be aware of the potential for conflicts with other packages or dependencies. It's a good idea to carefully review the peer dependencies required by each package and ensure that they are compatible with other packages in your project. By taking these steps, you can avoid potential issues and ensure that your packages are installed and functioning correctly.
npm install--legacy-peer-deps
We have to use only one file example: (for yarn yarn-lock) & (for npm package-lock.json) file
For Build your Template
Build your application for host on server using below command:
yarn run build
(or)
npm run build
Note:
To deploy your project successfully, ensure that
your domain is correctly added to the basePath in next.config.ts.
path:xintra-ts\next.config.ts
Installation Video
├── app/
| |-- (components)/
| |-- |-- (authentication-layout)/
| |-- |-- |-- authentication/
| |-- |-- └── layout.tsx
| ├── |-- (content-layout)/
| | |-- |-- advanced-ui/
| | |-- |-- |-- acoordions-collapse/
| | |-- |-- └── |--page.tsx
| | |-- └── layout.tsx
| |-- |-- (landing-layout)/
| |-- └──- layout.tsx
| |-- favicon.ico
| |-- globals.scss
| |-- layout.tsx
| |-- not-found.tsx
| |-- page.tsx
| |-- PrelineScript.tsx
├── public/
| |-- assets/
| |-- file.svg
| |-- globe.svg
| |-- next.svg
| |-- vercel.svg
| └── window.svg
├── shared/
| |-- @spk-reusable-components/
| |-- data/
| |-- firebase/
| |-- layout-components/
| └── redux
├── eslintrc.json
├── next-env.d.ts
├── next.config.ts
├── package-lock.json
├── package.json
├── plugin.d.ts
├── postcss.config.js
├── README.md
├── tailiwnd.config.ts
└── tsconfig.json
-
Xintra - NextJs Typescript App-Router Admin Dashboard Template /: Root template folder contain all tsx, scss, images and other files. -
-
app/: For server-side routing, you can use Next.js's API routes feature. -
-
(components)/: A grouping folder for four layouts. The parentheses indicate a grouping, not a route itself.(authentication-layout)/: A grouping folder for authentication-related pages.(content-layout)/: A grouping folder for components.(landing-layout)/: A grouping folder for landing pages.
-
api/: Serverless API route to handle contact form submissions. -
global.scss/:Global scss file applied to all pages. -
layout.scss/: Defines a layout that wraps all pages. Useful for common components like headers or footers. -
notfound.scss/:app/not-found handles global unmatched URLs. -
page.tsx/: The root index page component for your application. -
PrelineScript.tsx/: Script to import or call preline.
-
public/-
assets/:Stores static assets like images, accessible via /public/assets -
shared/:Reusable components and Data files that can be used across multiple pages. eslintrtc.json: ESLint configuration file.next-env.d.ts: Next.js environment declaration file.next-config.ts: Configuration file for customizing your Next.js setup.package.json: Contains metadata about the project and its dependencies.plugin.d.ts: Declaration file to handle package redeclaration errors.postcss.config.js: PostCSS configuration file.README.md: Project documentation and instructions.tailwind.config.ts: Tailwind CSS configuration file.tsconfig.json: TypeScript configuration file.
-
-
Creating Routes
Pages:
Each folder within the /app directory corresponds to a route. For example:
- /app/(components)/(content-layout)/advanced-ui/accordions-collapse/page.tsx corresponds to the advanced-ui/accordions-collapse route.
Nested Routes
To create nested routes, simply nest folders. For example:
- /app/(components)/(content-layout)/app/advanced-ui/accordions-collapse/page.tsx corresponds to the app/advanced-ui/accordions-collapse route under the content-layout grouping.
Layouts:
- layout.tsx in the /app directory defines a global layout.
- You can create nested layouts by adding a layout.tsx file in subdirectories.
Grouping:
- Parentheses around a folder name indicate a grouping and do not affect the route structure but help in organizing related routes.
Purpose of a starter kit
Introduction to the NextJS Typescript Starter Kit Template:
The NextJS template starterkit is a resource that helps developers kickstart their NextJS web development projects by providing a preconfigured and ready-to-use template. It aims to simplify the initial setup and provide a foundation for building NextJS-based websites or applications.
Purpose of the NextJS Starter Kit Template:
The purpose of the NextJS Starter Kit Template is to save developers time and effort by offering a set of prebuilt files and configurations commonly used in NextJS projects. Instead of starting from scratch, developers can leverage the starter kit to quickly set up a project structure that adheres to best practices and industry standards.
Benefits of Using the NextJS Starter Kit Template:
The starter kit eliminates the need to set up the basic project
structure manually. It provides a well-organized file and folder
structure, including commonly used directories for separating code,
templates, assets, and configuration files. This allows developers to
focus more on implementing business logic rather than spending time on
initial setup.
Before using the NextJS Starter Kit Template, developers should have a
basic understanding of NextJS and web development concepts.
Starterkit Overview
You can use the Starterkit if you are creating a new project. It will be time-consuming to use the full admin version for a new project as Xintra-nextJs Typescript have more than 150 components.
We have provided all the pre-build layouts like Sidemenu, Header, footer and blank pages etc in the Starterkit.
For further information or support regarding the template, please contact us using the provided link.
https://support.spruko.com/Starterkit Folder Structure
starterkit/
├── app/
| ├── (components)/
| | ├── (authentication-layout)/
| | ├── (content-layout)/
| | └── layout.tsx
| ├── api/
| ├── favicon.ico
| ├── global.scss
| ├── layout.tsx
| ├── not-found.tsx
| ├── page.tsx
| └── not-found.tsx
├── public/
| ├── assets/
| ├── next.svg
| └── vercel.svg
├── shared/
| ├── @spk-reusable-components/
| ├── data/
| ├── firebase/
| ├── layout-components/
| └── redux/
├── eslintrtc.json
├── gitignore
├── next-env.d.ts
├── next-config.js
├── package-lock.json
├── package.json
├── README.md
└── tsconfig.json- Take a quick look at the folder structure of the "Starterkit."
- Integration of your customized NextJS pages becomes easy when using the "Starterkit."
- The "Starterkit" provides all the layout components, related assets, and plugins.
- To explore the contents of the "Starterkit," unzip the project folder received after purchase.
├── app/
| ├── (components)/
| | | ├──(authentication-layout)/
| | | | ├──authentication/
| | | | └──layout.tsx
| | | ├──(content-layout)/
| | | | ├──advanced-ui/
| | | | ├──apps/
| | | | ├──charts/
| | | | ├──dashboard/
| | | | ├──forms/
| | | | ├──icons/
| | | | ├──maps/
| | | | ├──nestedmenu/
| | | | ├──pages/
| | | | ├──tables/
| | | | ├──ui-elements/
| | | | ├──utilities/
| | | | ├──widgets/
| | | | └──layout.tsx
| | | ├──(landing-layout)/
| | | | ├──landing/
| | | | └── layout.tsx
| └── └── └── layout.tsx
├── public/
| ├── assets/
| | | ├──audio/
| | | ├──css/
| | | | ├──styles.css/
| | | | └──styles.css.map/
| | | ├── icon-fonts/
| | | | ├──bootstrap-icons/
| | | | ├──boxicons/
| | | | ├──feather/
| | | | ├──line-awesome/
| | | | ├──remixicons/
| | | | └──tabler-icons/
| | | ├──images/
| | | ├──scss/
| | | | ├──custom/
| | | | ├──global/
| | | | ├──menu-styles/
| | | | ├──pages/
| | | | ├──util/
| | | | ├──icons.scss
| | | | ├──_switcher.scss
| | | | ├──_variables.scss
| | | | └──styles.scss
| └── └── └── video/
Basic Layout Structure
Root:app\layout.tsx
Routing
Next.js, a popular React framework, employs a simple and intuitive routing system that is based on the file structure of your project. This approach, known as file-based routing, offers developers a straightforward way to define routes and organize their application logic.
Note:
In a Next.js project, the app directory serves as the cornerstone of routing. Each file within this directory represents a unique route in the application.-
For example:
app/page.tsx corresponds to the root route (/), while app/dashboard/sales corresponds to /sales.
Next.js routing, based on the file system, offers a streamlined and developer-friendly approach to defining routes in web applications. By leveraging the inherent structure of the project directory, Next.js simplifies route management while empowering developers to create dynamic, nested routes.
Basic Route
Following are the fundamental building blocks to creating a route.
import React, { Fragment } from "react";
import Link from 'next/link';
import { useRouter } from "next/navigation";
<
Configure Link in Menu
To Add new link in Sidemenu
Following are the fundamental building blocks to creating a new link.
├── shared
├──layouts-components
├──sidebar
nav.tsx
export const MENUITEMS: any = [
{
menutitle: "MAIN",
},
{
icon: DashboardIcon,
badgetxt: ,
title: "Dashboard",
type: "sub",
active: false,
children: [
{
path: "/dashboard/sales",
type: "link",
active: false,
selected: false,
dirchange: false,
title: "Sales",
},
{
path: "/dashboard/analytics",
type: "link",
active: false,
selected: false,
dirchange: false,
title: "Analytics",
},
{
path: "/dashboard/ecommere",
type: "link",
active: false,
selected: false,
dirchange: false,
title: "Ecommerce",
},
]
}
]
Introduction :
This documentation outlines the process of converting SCSS (Sassy CSS) files to standard CSS (Cascading Style Sheets) in a project's assets directory using the SASS package. SCSS is a preprocessor for CSS, and SASS is a popular choice for transforming SCSS into CSS efficiently. This guide provides step-by-step instructions on installing the SASS package, configuring it in your project, and converting SCSS files to CSS.
-
Prerequisites
Before proceeding, ensure that you have the following prerequisites:
Node.js installed on your system.
A project directory with SCSS files that you want to compile into CSS.
Installation :
Install the SASS package using npm (Node Package Manager) by running the following command:
npm install sass
This command will download and install the SASS package and its dependencies into your project.
Configuration :
To configure SASS for your project, follow these steps:
-
1. Open your project's
package.jsonfile. If you don't have one, you can create it by running npm init and following the prompts. -
2. Inside the
package.jsonfile, locate the "scripts" section. If it doesn't exist, create one:"scripts": { // ...existing scripts... } -
3. Add a script that specifies the compilation process from SCSS to CSS. You can name the script as you prefer, but for this example, we'll name it "sass." The script should look like this:
"scripts": { "sass": "sass ./public/assets/scss:./public/assets/css/" }In the script above, replace
./public/assets/scsswith the path to your SCSS files and./public/assets/csswith the destination directory for your compiled CSS files. -
4. Add a script that specifies the compilation compressed process from SCSS to CSS. You can name the script as you prefer, but for this example, we'll name it "sass-min." The script should look like this:
"scripts": { "sass-min": "sass ./public/assets/scss:./public/assets/css/ --style compressed" }In the script above, replace
./public/assets/scsswith the path to your SCSS files and./public/assets/csswith the destination directory for your compiled CSS files. -
5. Save the
package.jsonfile.
Compiling SCSS to CSS :
With the SASS package and script configured, you can now compile your SCSS files to CSS with the following steps:
-
1. Open your terminal or command prompt.
-
2. Navigate to your project's root directory if you're not already there.
-
3. Execute the following command to run the "sass" script:
npm run sassThis command will initiate the SCSS to CSS compilation process using the SASS package.
-
4. Execute the following command to run the "sass-min" script:
npm run sass-minThis command will initiate the SCSS to CSS compilation compressed process using the SASS package.
-
5. Once the process is complete, the compiled CSS files will be generated in the specified destination directory (e.g., ./public/assets/css).
Conclusion :
You have successfully configured and used the SASS package to convert SCSS files to CSS in your project. This allows you to take advantage of SCSS's powerful features while ensuring that your web application uses standard CSS for styling.
Firebase SetUp
Step-1: Now run below commands inside our nextjs project to install firebase latest.
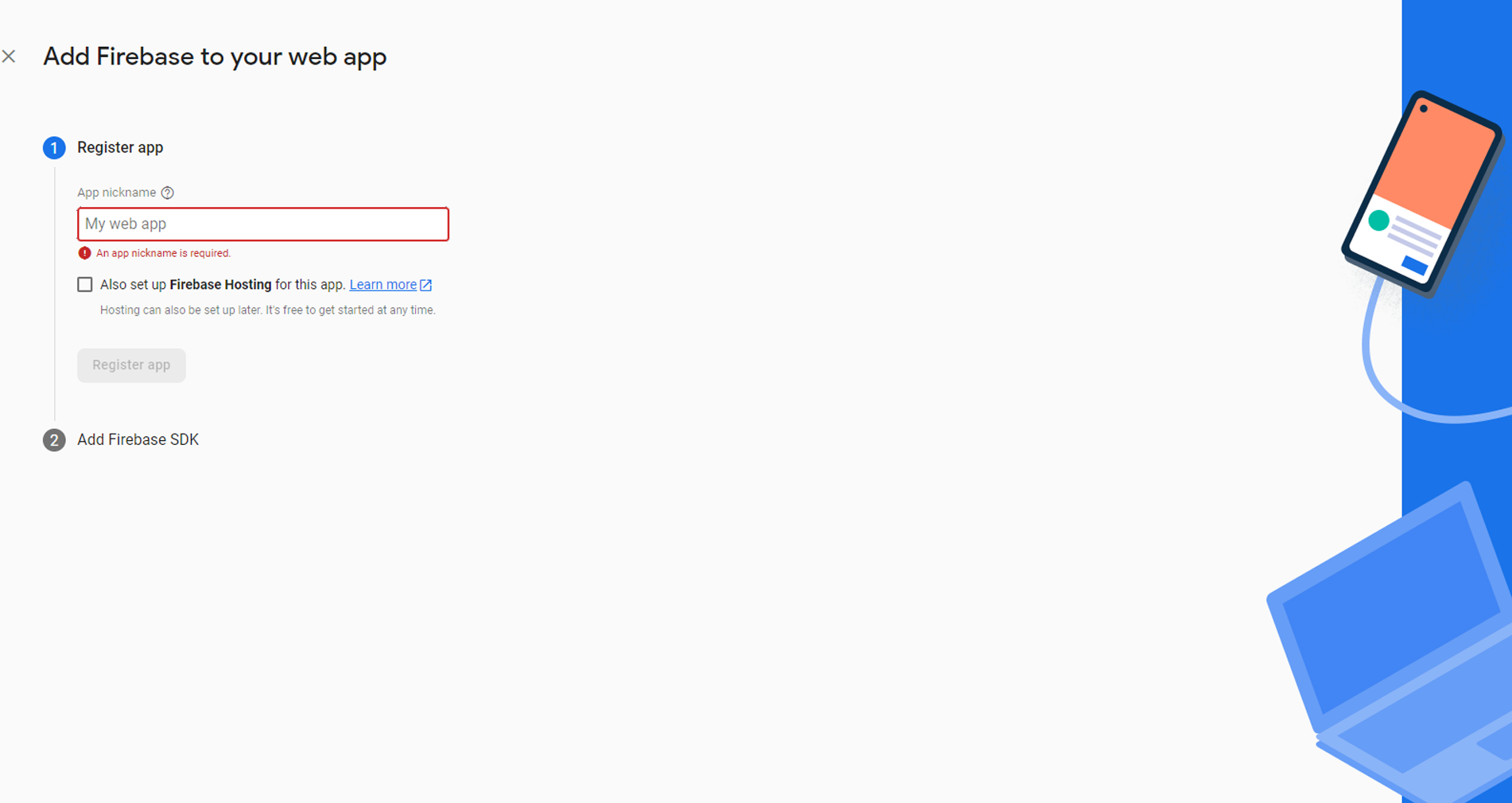
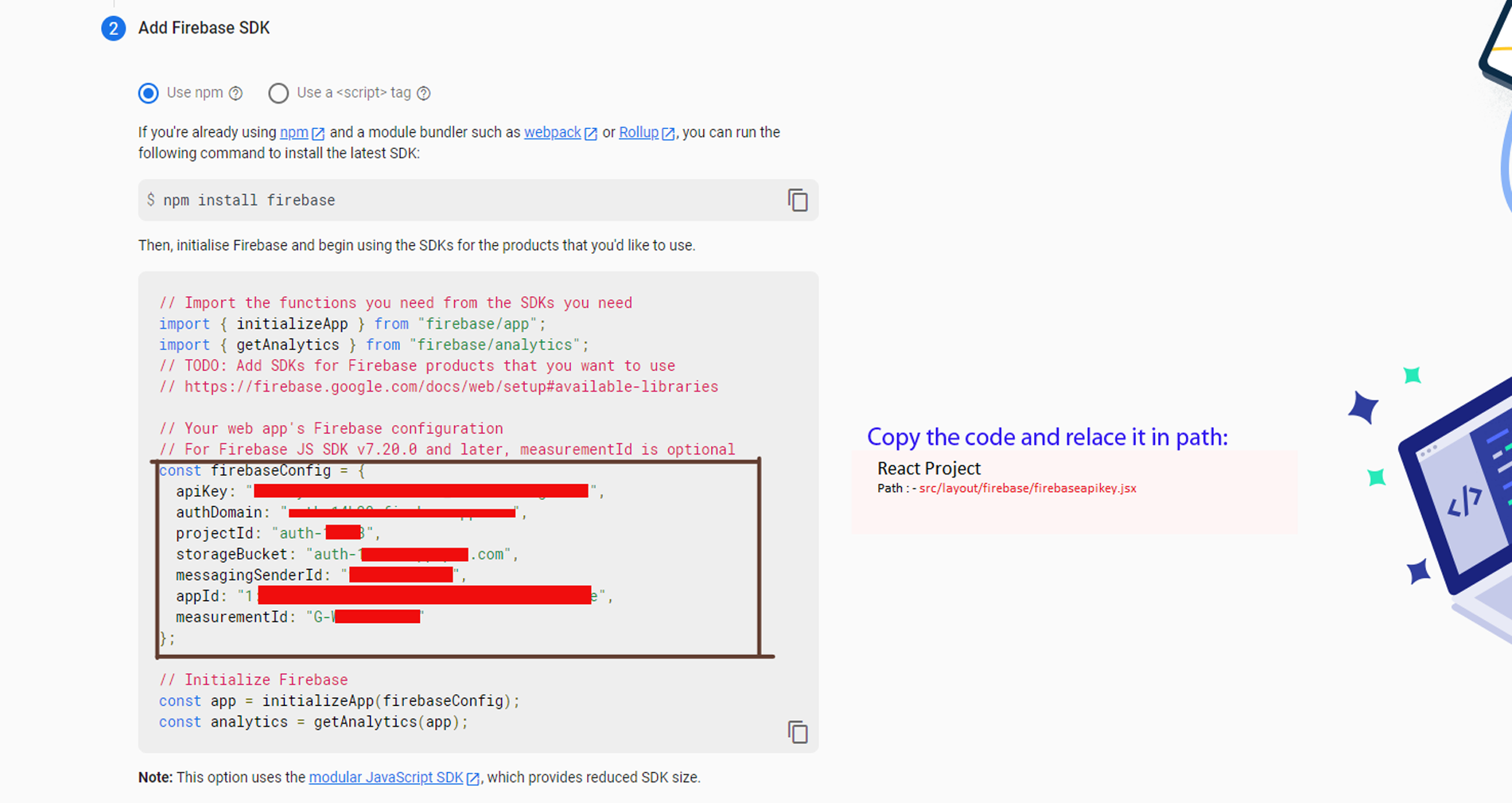
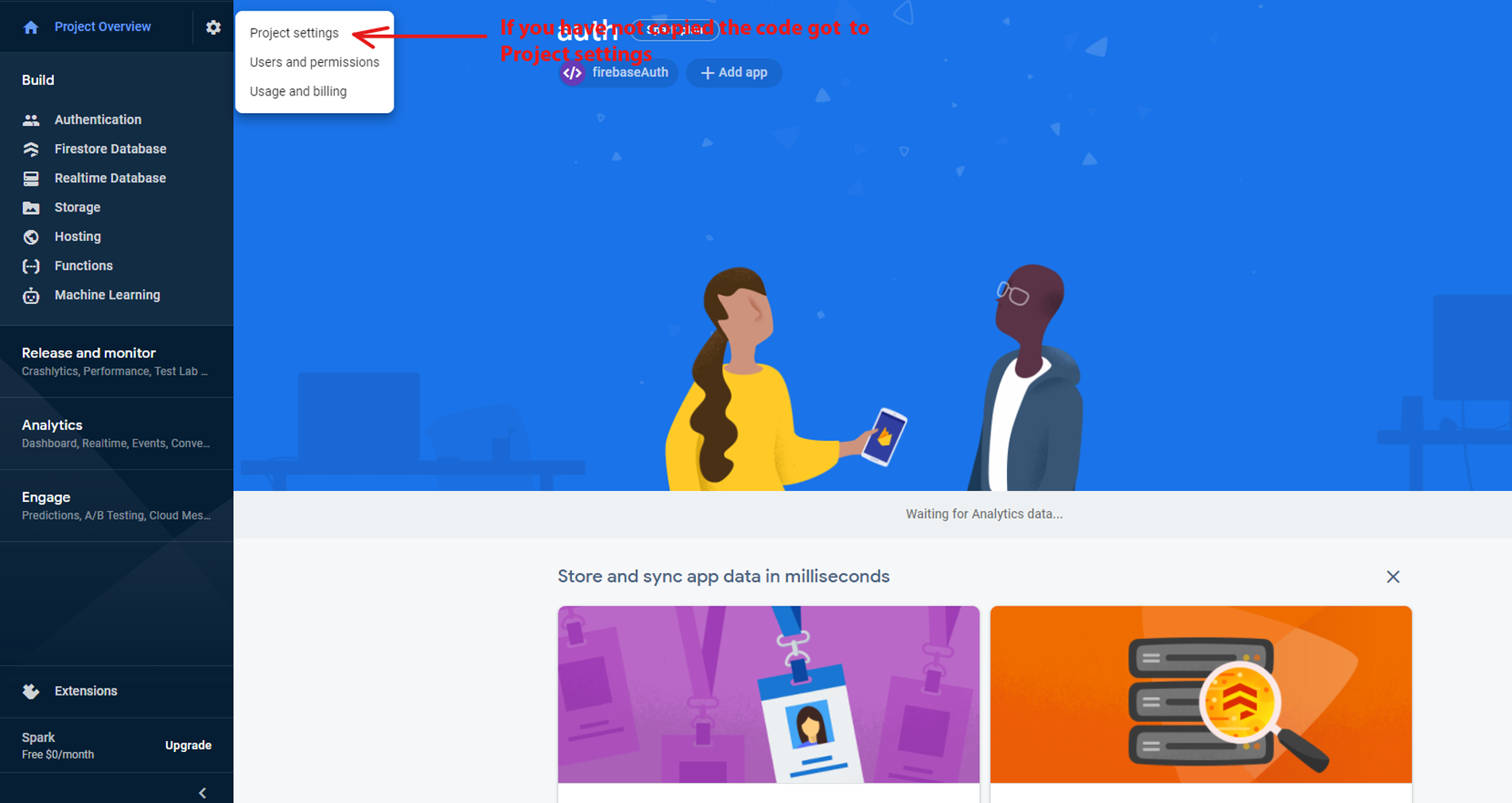
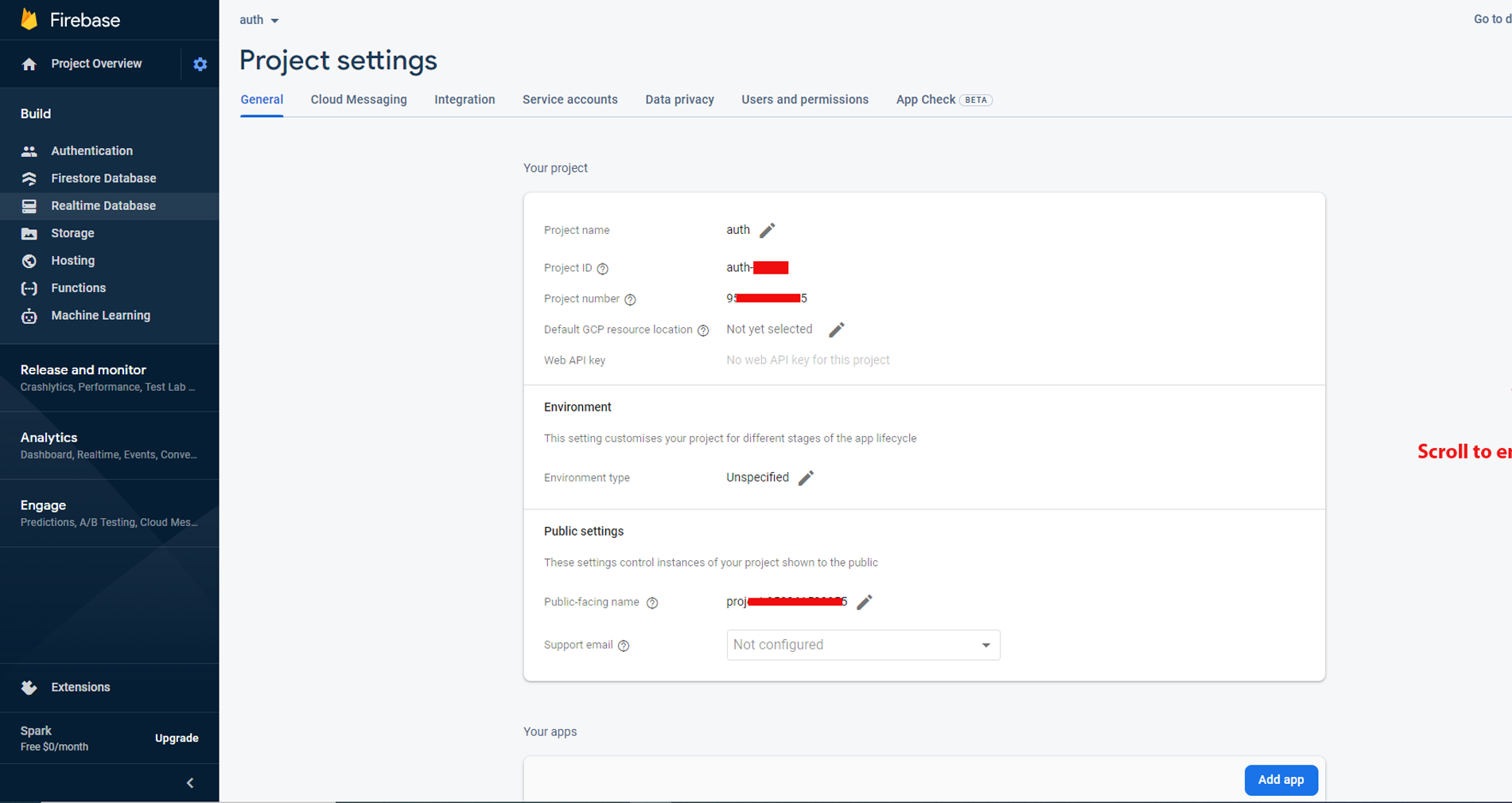
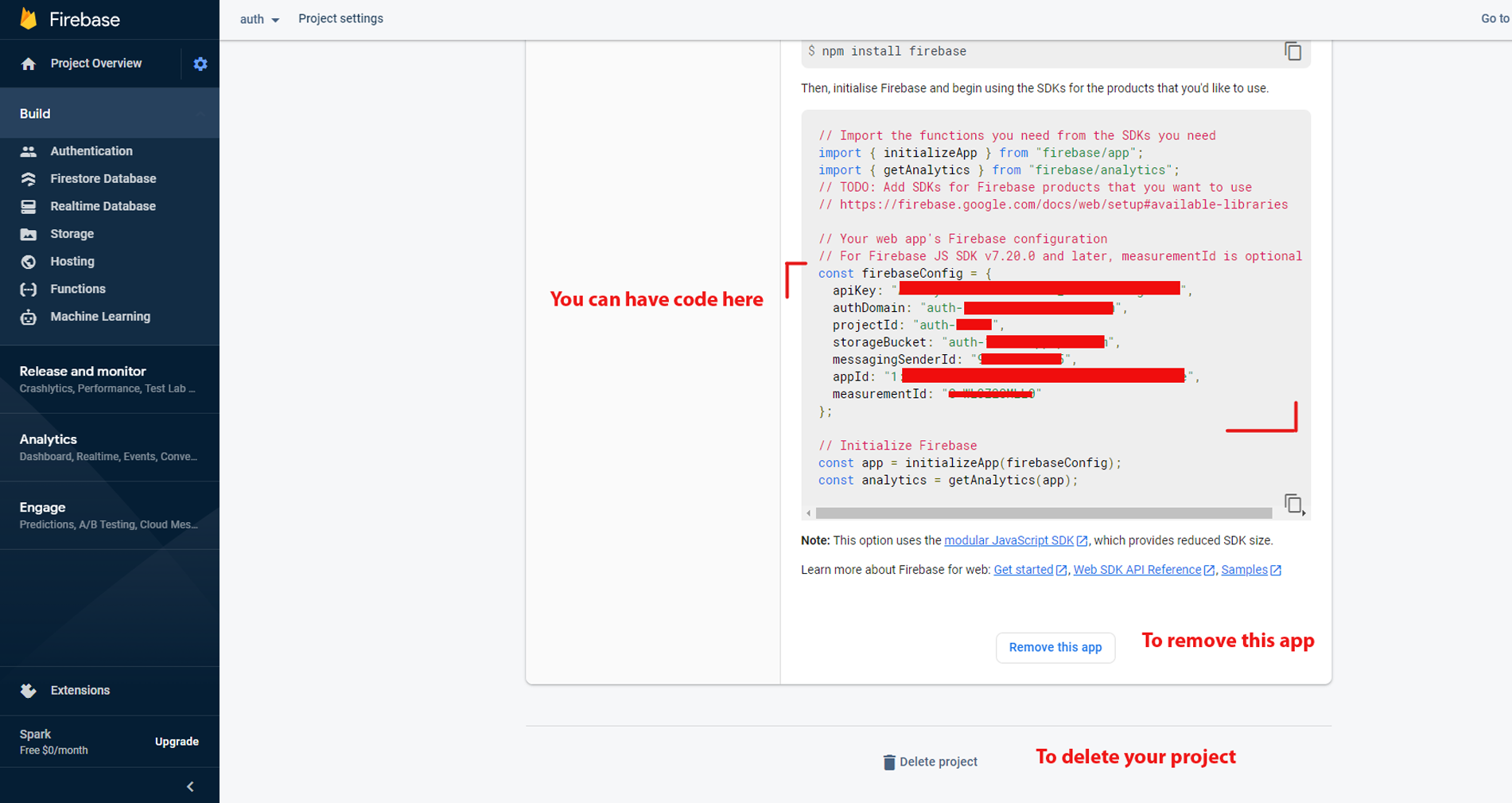
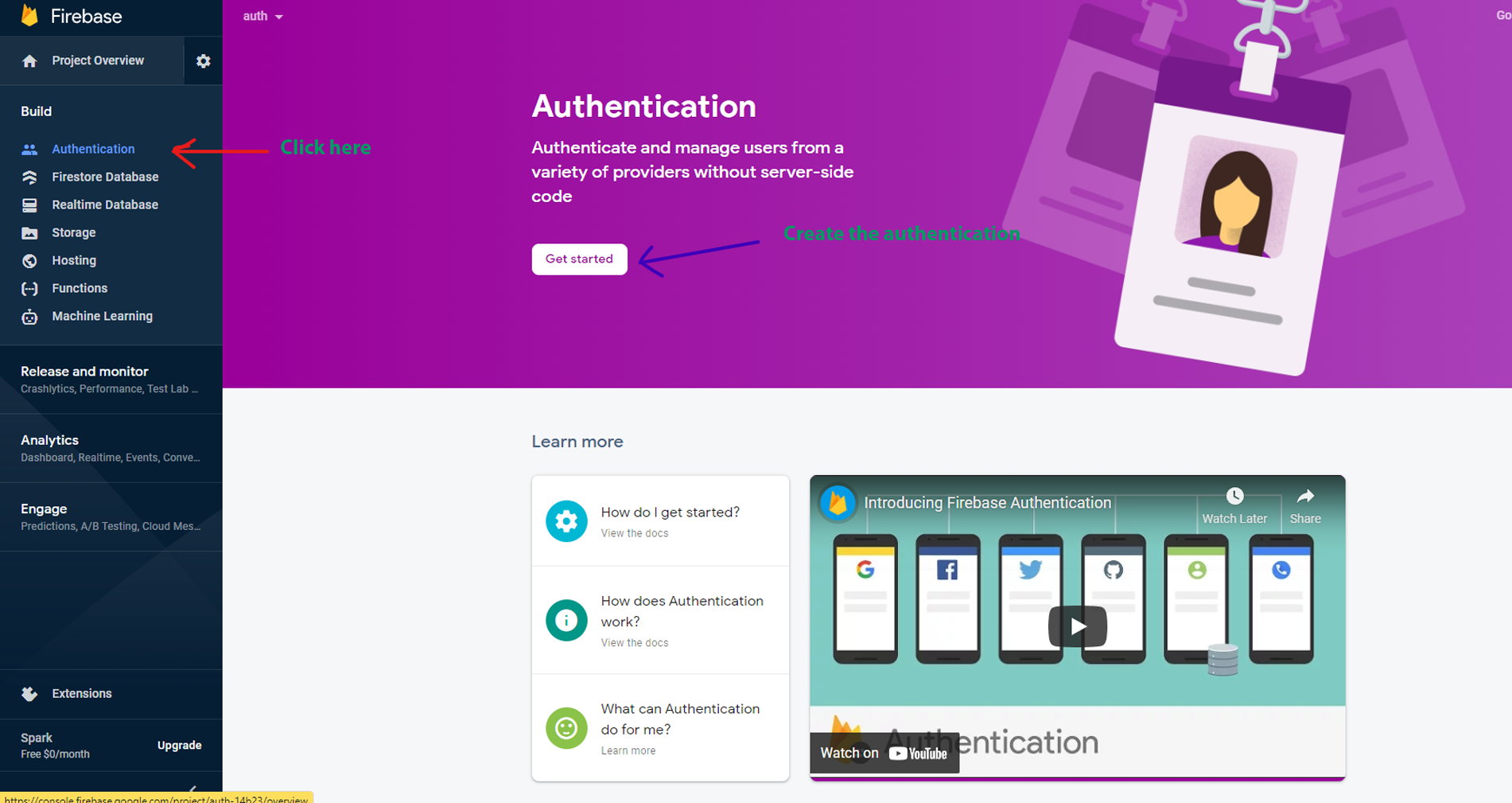
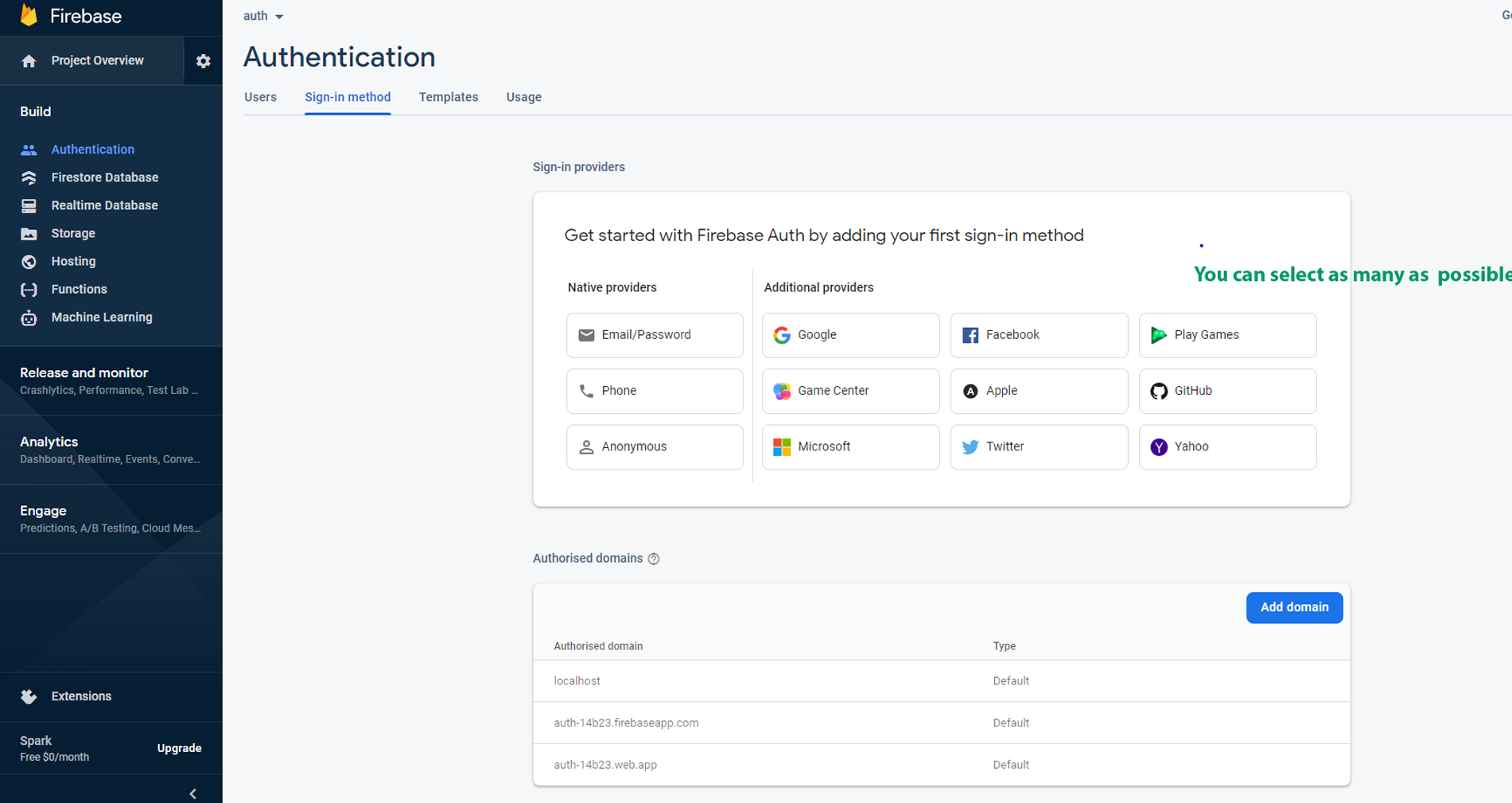
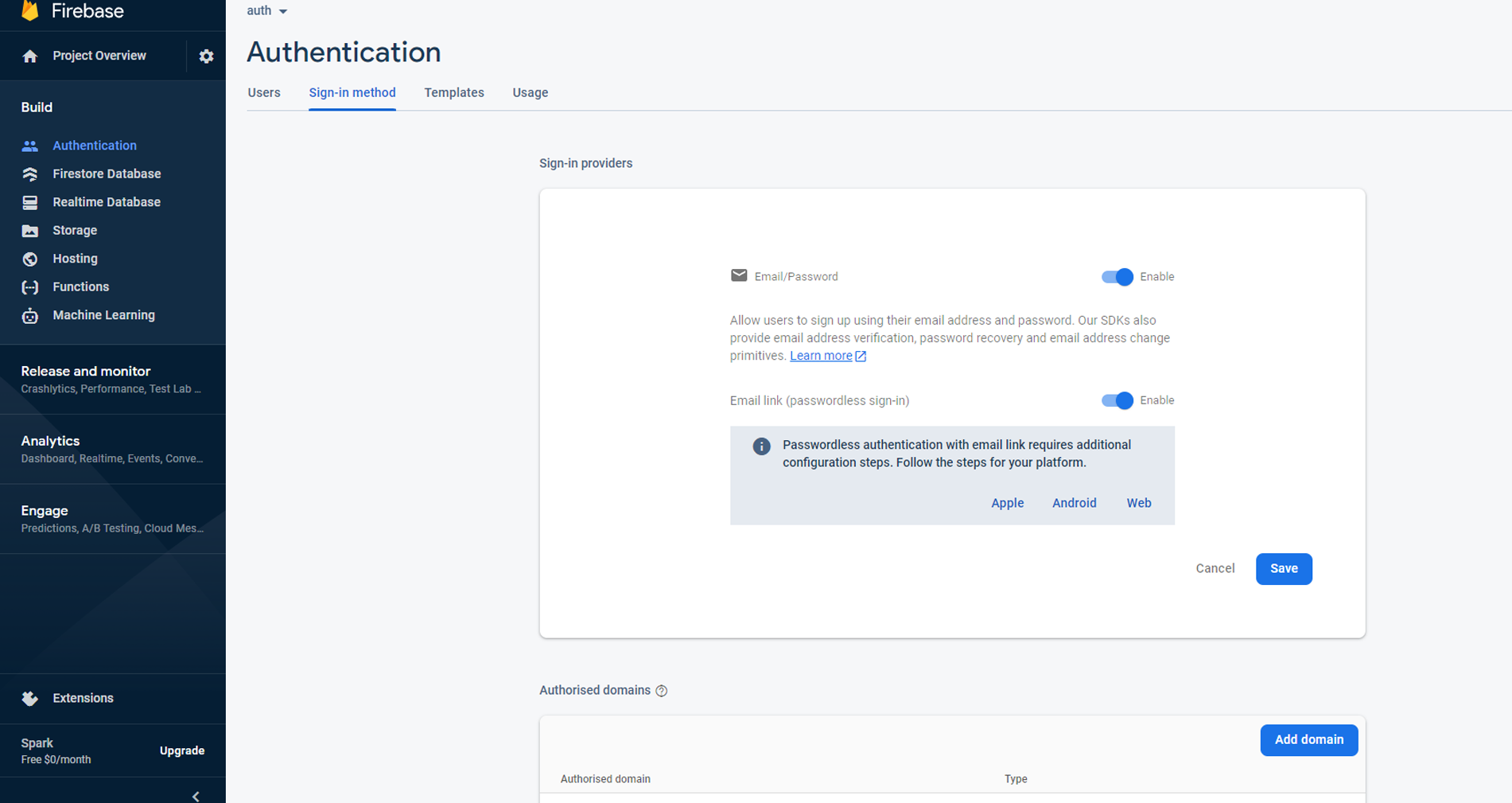
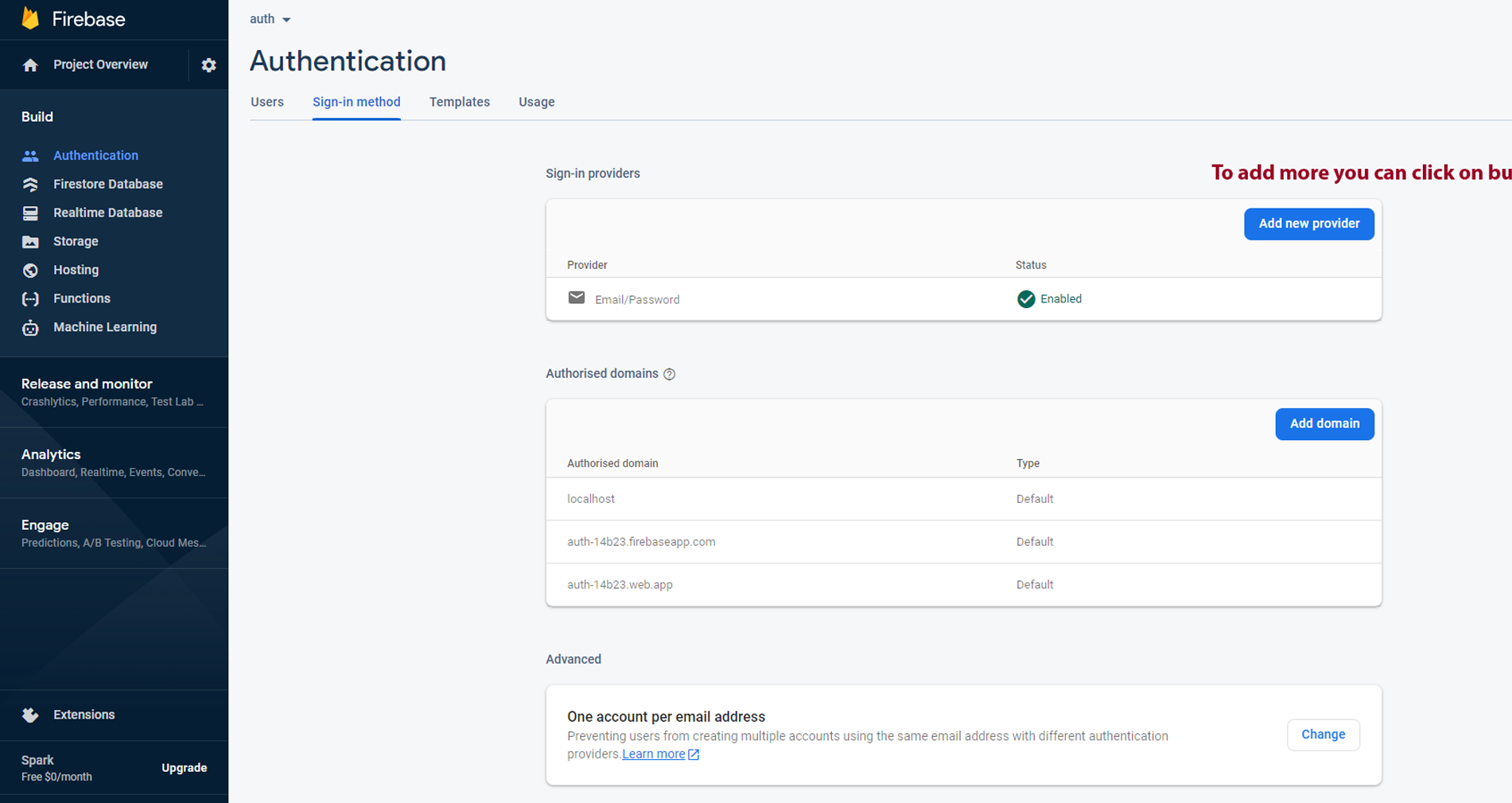
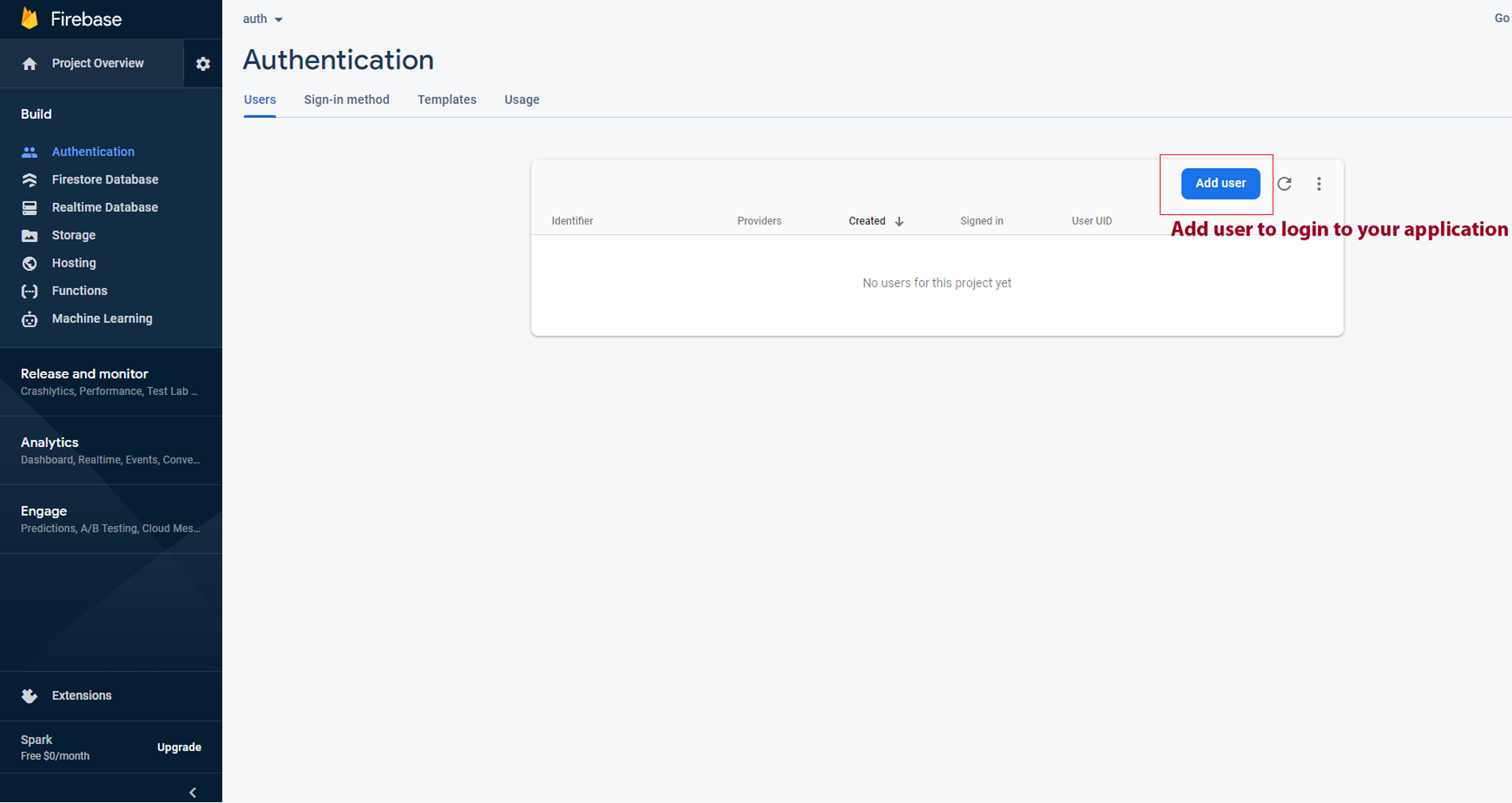
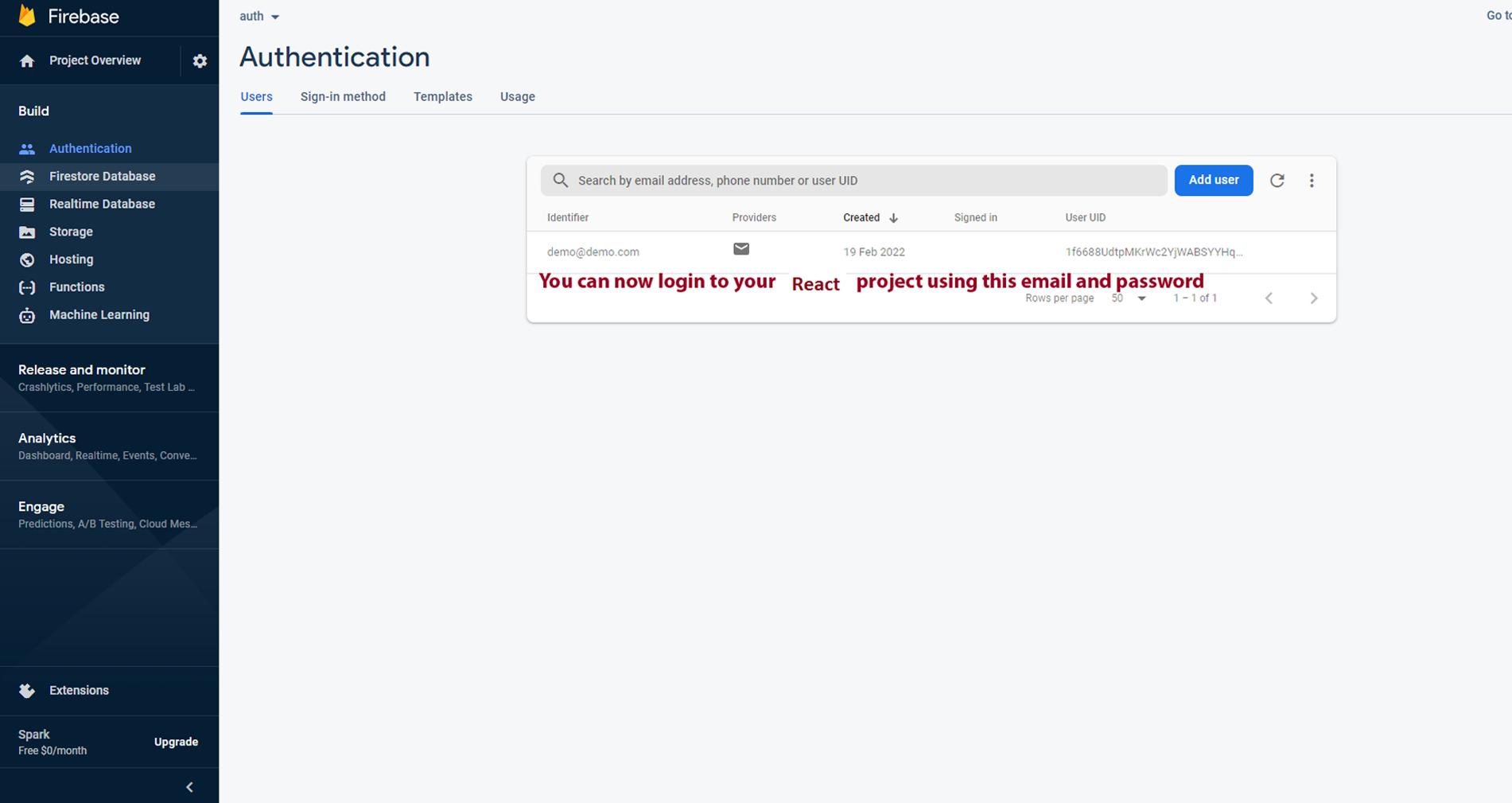
step-2: Add firebase API configuration details(create database on firebase) to the firebase Auth Component refer the path (/shared/firebase/firebaseapi.tsx)
Firebase Revocation process
To remove firebase from the project make sure that you have to remove the firebase tab from the (app\page.tsx). change the key variable to 'next.js' Example : const [key, setKey] = useState('next.js') in the the (app\page.tsx).Firebase installation process
General Style
Step 1:
Go To style.scss (public/assets/scss/styles.scss )
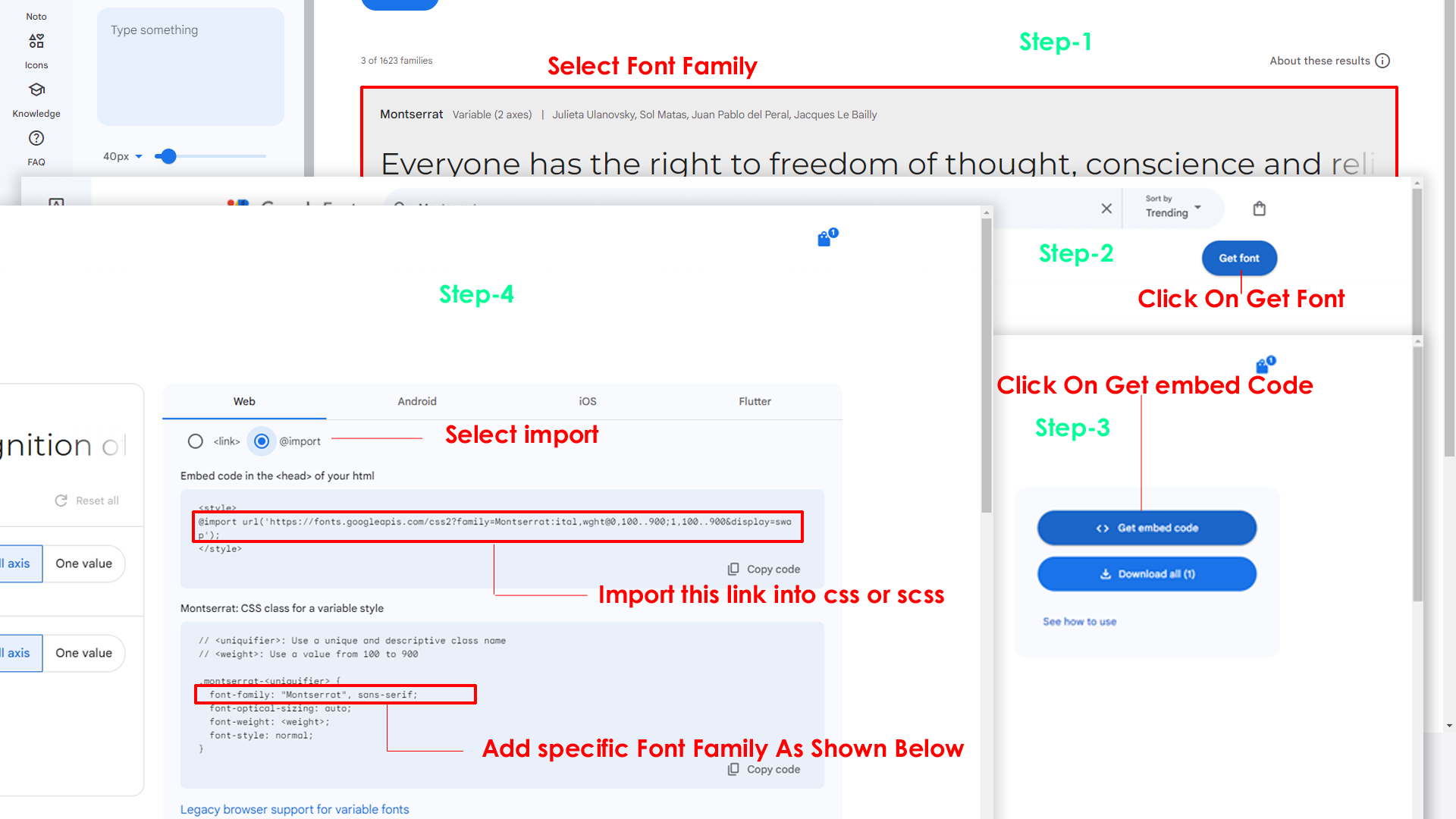
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
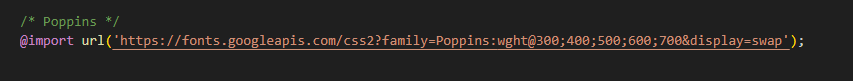
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(src/assets/scss/_variables.scss)
Example:
--default-font-family: "Montserrat", sans-serif;
By default menu icons are in the from remix icon if you want to change the icons please follow below steps
Step 1 :
To change Menu icons, open nav.tsx page
Path: shared\layouts-components\sidebar\nav.tsx
and go through app-sidebar section, in that section
you will find
icontag, there you can replace previous icon
with your icon. Example as shown in below
Go To "public/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To change Layout Theme
open reducer.tsx
path:(shared\redux\reducer.tsx).
Theme Array Documentation
The theme array provided below is designed to control the layout and styling of a web application. By modifying the values in this array, you can change the visual appearance and behavior of various components in the application. The array includes settings related to color schemes, layout styles, header and menu styles, and more.
Initial State
The initial state of the theme array defines the default values for different aspects of the application's appearance and behavior. These values are used as a starting point and can be dynamically modified using the provided functions.
let initialState = {
lang: "en", // Default language
dir: "ltr", // Default text direction (ltr or rtl)
class: "light", // Default color scheme (light or dark)
dataMenuStyles: "dark", // Default menu style (dark, light, color, gradient, transparent)
dataNavLayout: "vertical", // Default navigation layout (vertical or horizontal)
dataHeaderStyles: "transparent", // Default header style (light, dark, color, gradient, transparent)
dataVerticalStyle: "overlay", // Default vertical menu style (overlay, icon-text, detached, doublemenu)
toggled: "", // Default menu toggle state (open or closed)
dataNavStyle: "", // Default navigation style (menu-click, menu-hover, icon-click, icon-hover)
dataPageStyle: "regular", // Default page style (regular or classic)
dataWidth: "default", // Default page width (fullwidth or boxed)
dataMenuPosition: "fixed", // Default menu position (fixed or scrollable)
dataHeaderPosition: "fixed",// Default header position (fixed or scrollable)
loader:"disable", / Default loader (enable or disable)
iconOverlay: "", // Default icon overlay state (empty)
colorPrimaryRgb: "", // Default primary color (RGB format)
colorPrimary: "", // Default primary color (space-separated RGB values)
bodyBg1: "", // Default body background color1 (empty)
bodyBg2: "", // Default body background color2 (empty)
Light: "", // Default body background color (empty)
Formcontrol: "", // Default body background color (empty)
inputBorder: "", // Default dark inputBorder color (empty)
Graycolor: "", // Default dark background color (empty)
bgImg: "", // Default background image (empty)
iconText: "", // Default icon text style (empty)
body: {
class: "" // Default body class (empty)
}
};
Note:
Make sure to clear the localStorage when changing the state to prevent it from affecting the applied state.
Disabling Switcher
Step1:
Open header.tsx component
shared\layouts-components\header\header.tsx
To remove switcher section as shown below.
<a
href="#!"
className="header-link switcher-icon"
data-hs-overlay="#hs-overlay-switcher"
aria-label="anchor"
>
<svg
xmlns="http://www.w3.org/2000/svg"
className="w-6 h-6 header-link-icon"
fill="none"
viewBox="0 0 24 24"
strokeWidth="1.5"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
d="M9.594 3.94c.09-.542.56-.94 1.11-.94h2.593c.55 0 1.02.398 1.11.94l.213 1.281c.063.374.313.686.645.87.074.04.147.083.22.127.325.196.72.257 1.075.124l1.217-.456a1.125 1.125 0 0 1 1.37.49l1.296 2.247a1.125 1.125 0 0 1-.26 1.431l-1.003.827c-.293.241-.438.613-.43.992a7.723 7.723 0 0 1 0 .255c-.008.378.137.75.43.991l1.004.827c.424.35.534.955.26 1.43l-1.298 2.247a1.125 1.125 0 0 1-1.369.491l-1.217-.456c-.355-.133-.75-.072-1.076.124a6.47 6.47 0 0 1-.22.128c-.331.183-.581.495-.644.869l-.213 1.281c-.09.543-.56.94-1.11.94h-2.594c-.55 0-1.019-.398-1.11-.94l-.213-1.281c-.062-.374-.312-.686-.644-.87a6.52 6.52 0 0 1-.22-.127c-.325-.196-.72-.257-1.076-.124l-1.217.456a1.125 1.125 0 0 1-1.369-.49l-1.297-2.247a1.125 1.125 0 0 1 .26-1.431l1.004-.827c.292-.24.437-.613.43-.991a6.932 6.932 0 0 1 0-.255c.007-.38-.138-.751-.43-.992l-1.004-.827a1.125 1.125 0 0 1-.26-1.43l1.297-2.247a1.125 1.125 0 0 1 1.37-.491l1.216.456c.356.133.751.072 1.076-.124.072-.044.146-.086.22-.128.332-.183.582-.495.644-.869l.214-1.28Z"
/>
<path
strokeLinecap="round"
strokeLinejoin="round"
d="M15 12a3 3 0 1 1-6 0 3 3 0 0 1 6 0Z"
/>
</svg>
</a>
Step2:
Remove the switcher component from the
main layout follow the path
Path: app\(components)\(content-layout)\layout.tsx
import Switcher from "@/shared/layout-components/switcher/switcher"
<Switcher />
Step3:
Now remove the switcher component and switcherData file
from the root folder, follow the path
Switcher component shared\layouts-components\switcher\switcher.tsx
and
switcherdata file from /shared\data\switcherdata
Step1:
Open layout.tsx component
\apps/components/authentication-layout/layout.tsx
To remove switcher section as shown below.
import Switcher from "@/shared/layout-components/switcher/switcher"
<Switcher />
Step2:
Remove theLandingSwitcher component from the
main layout follow the path
\app\(components)\(landing-layout)\layout.tsx
import Landingswitcher from '@/shared/layout-components/switcher/landing-switcher'
<Landingswitcher />
Step3:
Now remove the landingswitcher component from the root
folder, follow the path
\shared\layouts-components\switcher\landing-switcher.tsx
and
(Root:apps/components/layout.tsx)
<html lang="en" dir="ltr" data-nav-layout="vertical" data-theme-mode="light" data-header-styles="light" data-menu-styles="dark" data-toggled="close"></html>
| Attribute | Description |
|---|---|
data-theme-mode="light"
data-header-styles="light"
data-menu-styles="light"
|
To set the light theme |
data-theme-mode="dark"
data-header-styles="dark"
data-menu-styles="dark"
|
To set the Dark theme |
dir="ltr"
|
To set LTR version default |
dir="rtl"
|
To set LTR version to RTL version |
data-nav-layout="vertical"
|
To set menu layout to vertical |
data-nav-layout="horizontal"
data-nav-style="menu-click"
|
To set menu layout to horizontal |
data-nav-style="menu-click"
|
To set navigation style to menu click - *Works same for both vertical and horizontal |
data-nav-style="menu-hover"
|
To set navigation style to menu hover - *Works same for both vertical and horizontal |
data-nav-style="icon-click"
|
To set navigation style to icon click - *Works same for both vertical and horizontal |
data-nav-style="icon-hover"
|
To set navigation style to icon hover - *Works same for both vertical and horizontal |
data-page-style="regular"
|
To set page style to Default |
data-page-style="classic"
|
To set page style to Classic |
data-width="default"
|
To set page width to Default Width |
data-width="fullwidth"
|
To set page width to Full Width |
data-width="boxed"
|
To set page width to Boxed |
data-menu-position="fixed"
|
To set menu position Fixed |
data-menu-position="scrollable"
|
To set menu position Scrollable |
data-header-position="fixed"
|
To set header position Fixed |
data-header-position="scrollable"
|
To set header position Scrollable |
data-vertical-style="closed"
|
To set sidemenu layout style Closed - *Does not work for horizontal |
data-vertical-style="icontext"
|
To set sidemenu layout style Icon Text - *Does not work for horizontal |
data-vertical-style="overlay"
|
To set sidemenu layout style Icon Overlay - *Does not work for horizontal |
data-vertical-style="detached"
|
To set sidemenu layout style Detached - *Does not work for horizontal |
data-vertical-style="doublemenu"
|
To set sidemenu layout style Double Menu - *Does not work for horizontal |
loader="enable"
|
To enable loader by default |
(Root:apps/components/layout.tsx)
<html lang="en" dir="ltr" data-nav-layout="vertical" data-theme-mode="light" data-header-styles="light" data-menu-styles="dark" data-toggled="close"></html>
| Attribute | Description |
|---|---|
data-menu-styles="light"
|
To set the menu style to light |
data-menu-styles="dark"
|
To set the menu style to dark |
data-menu-styles="color"
|
To set the menu style to color |
data-menu-styles="gradient"
|
To set the menu style to gradient |
data-menu-styles="transparent"
|
To set the menu style to transparent |
data-header-styles="light"
|
To set the header style to light |
data-header-styles="dark"
|
To set the header style to dark |
data-header-styles="color"
|
To set the header style to color |
data-header-styles="gradient"
|
To set the header style to gradient |
data-header-styles="transparent"
|
To set the header style to transparent |
bg-img="bgimg1"
|
To set menu background image1 |
bg-img="bgimg2"
|
To set menu background image2 |
bg-img="bgimg3"
|
To set menu background image3 |
bg-img="bgimg4"
|
To set menu background image4 |
bg-img="bgimg5"
|
To set menu background image5 |
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Boxicons | https://boxicons.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| Heroicons | https://heroicons.com/ |
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscout | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
| Png Tree | https://pngtree.com/ |
| flaticon | https://www.flaticon.com/authors/flat-icons |
| freepik | https://www.freepik.com |
Refer following links for usage:
| Google Fonts | https://fonts.google.com/ |
Refer following links for usage:
| Heroicons | https://heroicons.com/ |
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then run
npm run dev command.
1. You need to add these files to make it work.
| Type | URL |
|---|---|
| Plugin Link | https://swiperjs.com/get-started/ |
1. You need to add these files to make react-apexchart work.
| Type | URL |
|---|---|
| Plugin Link | https://apexcharts.com/react-chart-demos/ |
1. You need to add these files to make basic react-suneditor work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/suneditor-react |
1. You need to add these files to make basic react-flatpicker work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/react-datepicker |
1. You need to add these files to make basic react-select work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/react-select |
1. You need to add below files to make basic gridjs table work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/gridjs-react |
1. You need to add these files to make basic default table work.
1. You need to add these files to make react rating work.
| Type | URL |
|---|---|
| Plugin Link | https://mui.com/material-ui/react-rating/ |
1. You need to add these files to make alerts work.
1. You need to add these files to make buttons work.
1. You need to add these files to make badges work.
1. You need to add these files to make cards work.
1. You need to add these files to make breadcrumb work.
1. You need to add these files to make dropdown work.
1. You need to add these files to make tooltipss work.
1. You need to add these files to make toast work.
1. You need to add these files to make accordions work.
Please follow the below steps to change Primary Color
Step 1 :
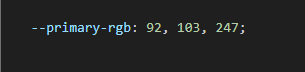
To change Primary Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (public/assets/scss/_variables.scss )

npm run sass command.Please follow the below steps to change Dark body Color
Step 1 :
Make sure the theme is set completely to dark mode by adding the following attributes to the html tag data-theme-mode="dark" data-header-styles="dark" data-menu-styles="dark"
Step 2 :
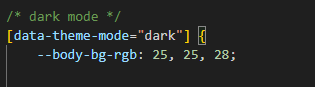
To change Dark body Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (public/assets/scss/_variables.scss )

Step 3 :
Also Change the following variable colors to the desired theme background accordingly in [data-theme-mode="dark"]
--light-rgb : --form-control-bg : --body-bg-rgb2 : --input-border : --gray-3 :npm run sass command.