NextJs App-Router Firebase Authentication Guide
Firebase SetUp
step-1: run command in the terminal to install latest firebase package. below code is for your reference
npm install firebase --save
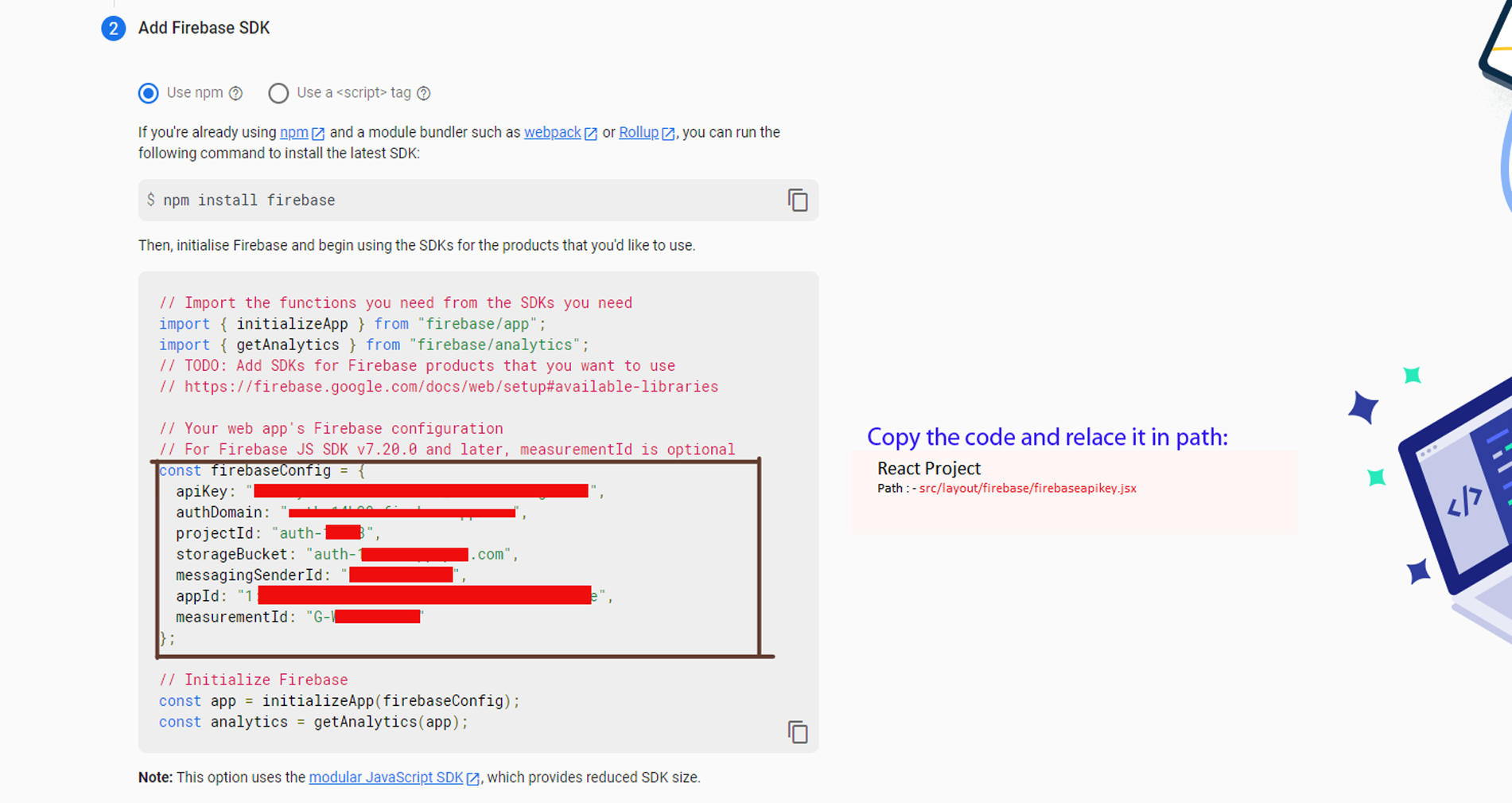
step-2: Let's add your firebase api keys in it(check the process of firebase configuration below) with refer to our project we have added in to the following component/shared/firebase/firebaseapi.tsx
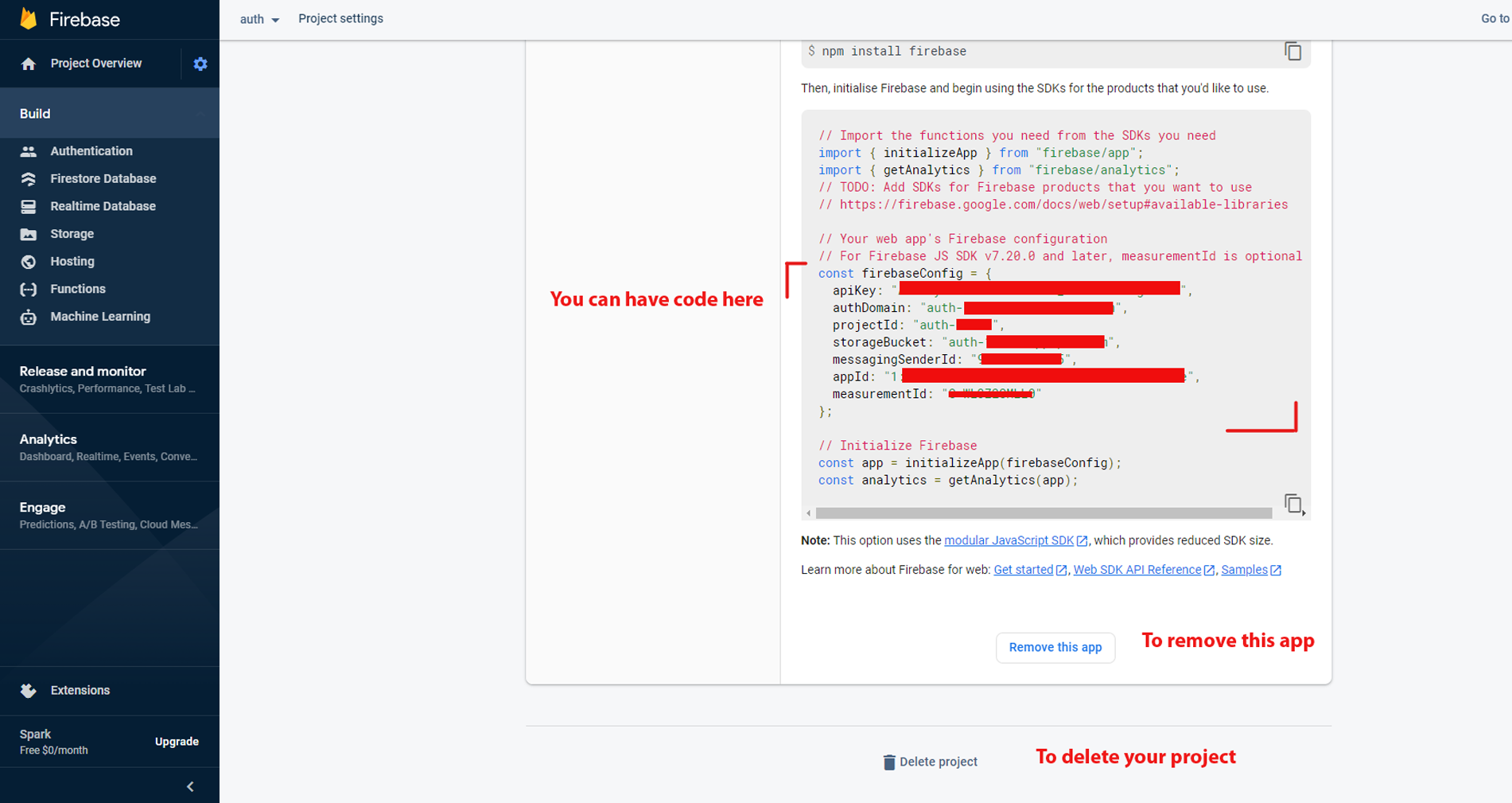
const firebaseConfig = {
apiKey: <
Firebase Revocation process
To remove firebase from the project make sure that you have to remove the firebase tabe from the (pages\index.tsx). change the key variable to 'next.js' Example : const [key, setKey] = useState('next.js') in the root:(pages\index.tsx).