FAQS
General Style
How to Change Font Style ?
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
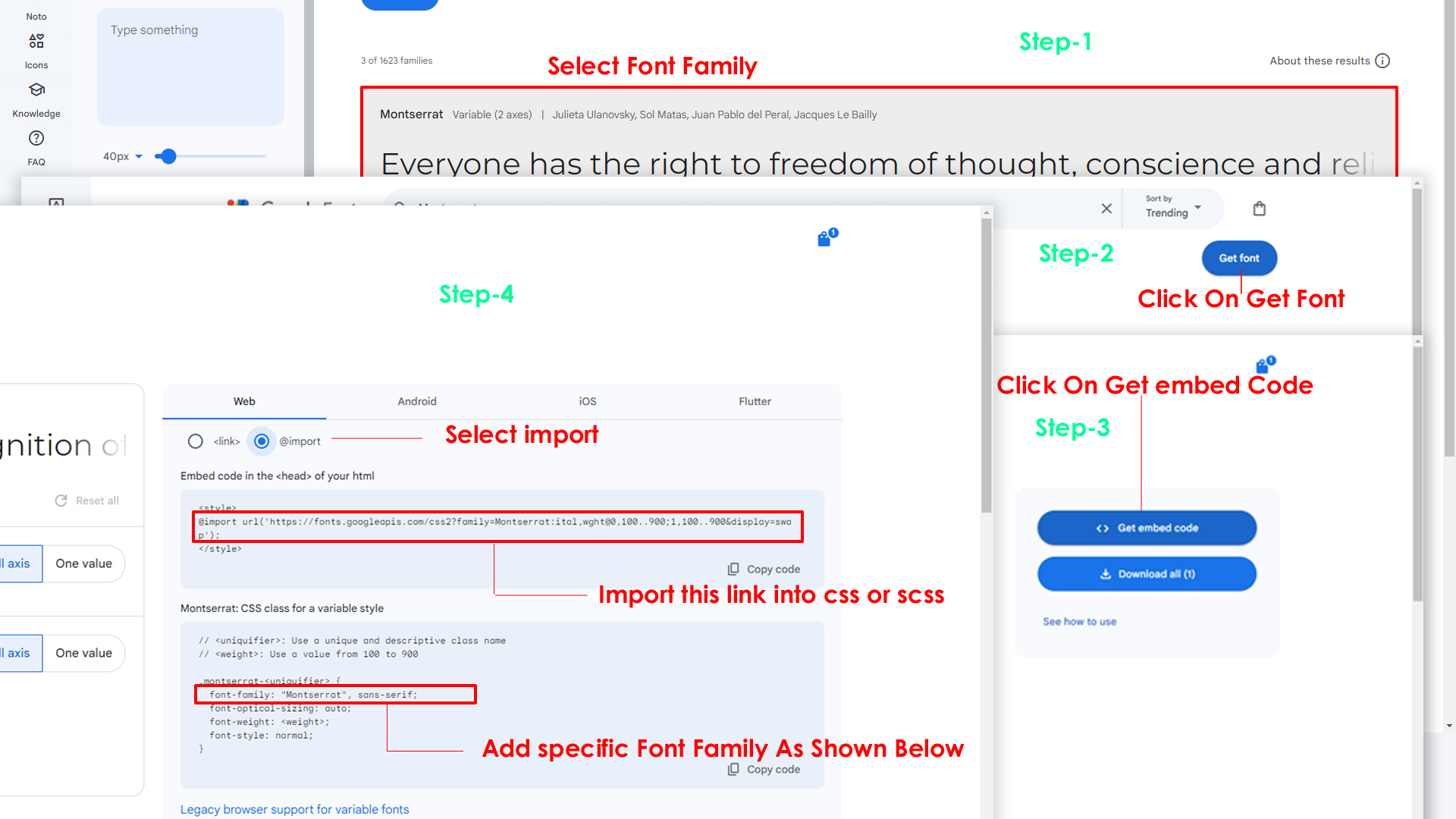
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(src/assets/scss/_variables.scss)
Example:
--default-font-family: 'Inter', sans-serif;
How to change Menu icons ?
By default menu icons are in the from remix icon if you want to change the icons please follow below steps
Step 1 :
To change Menu icons, open nav.js page
Path:shared/layout-components/sidebar/nav.js and go through MENUITEMS section, in that section you will find
icontag, there you can replace previous icon with your icon. Example as shown in below
How to Change Logo ?
Go To "public/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
Disabling Switcher
How To Disable Switcher In All Pages ?
Step1:
Open header.js component shared/layout-components/header/header.js
To remove switcher section as shown below.
<Link href="#!" scroll={false} onClick={() => Switchericon()} className="header-link switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i className="bi bi-gear header-link-icon border-0"></i>
</Link>
Step2:
Remove theSwitcher component from the main layout follow the path components/content-layout/layout.js
import Swicther from '@/shared/layout-components/swicther/swicther';
<Switcher />
Step3:
Now remove the switcher component and switcherData file from the root folder, follow the path Switcher component root:shared/layout-components/switcher/switcher.js and swirtcherdata file from root:shared/data/switcherdata/switcherdata.js
How To Remove Switcher In Landing Page ?
Step1:
Open landing.js component components\landing-layout\landing\page.js
To remove switcher section as shown below.
<Button variant='' aria-label="anchor" type="button" className="btn btn-icon btn-success" onClick={() => Switchericon()}>
<i className="ri-settings-3-line"></i>
</Button>
Step2:
Remove theLandingswitcher component from the main layout follow the path components/landing-layout/layout.js
import Landingswitcher from '@/shared/layout-components/swicther/landingswitcher;
<Landingswitcher />
Step3:
Now remove the landingswitcher component from the root folder, follow the path shared/layout-components/switcher/landingswitcher.js